Rgb 175,150,232 to Css #AF96E8 Color code html values
Css AF96E8 Hex Color Code for rgb 175,150,232
Css Html color #AF96E8 Hex color conversions, schemes, palette, combination, mixer, to rgb 175,150,232 colour codes.
Div Background-color : #AF96E8
.div{ background-color : #AF96E8; }
html #AF96E8 color code
Text/Font color #AF96E8
.text{ color : #AF96E8; }
My text html color #AF96E8 hex color code
Border html color #AF96E8 hex color code
.border{ border:3px solid : #AF96E8; }
My div border color
Outline hex color #AF96E8
.outline{ outline:2px solid #AF96E8; }
My text outline color #AF96E8
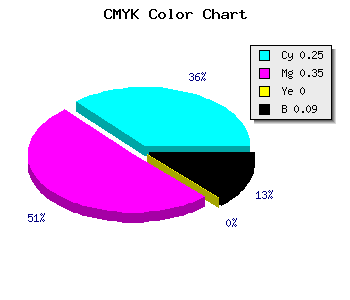
css #AF96E8 Color code html chart

|

|
css Text shadow : #AF96E8 color
.shadow{ text-shadow: 10px 10px 10px #AF96E8; }
My text shadow
Css box shadow : #AF96E8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF96E8; }
My box shadow
Css Gradient html color #AF96E8 code
.gradient{ background-color:#AF96E8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF96E8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF96E8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF96E8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF96E8 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF96E8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF96E8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF96E8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF96E8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF96E8 Color code html values
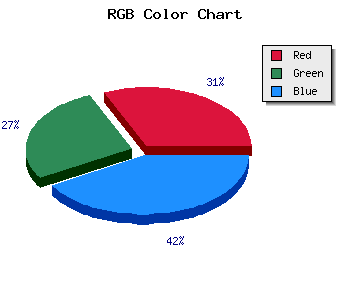
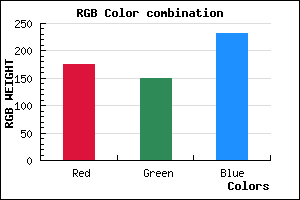
#AF96E8 hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 58.82% green and 90.98% blue.
RGB percentage values corresponding to this are 175, 150, 232.
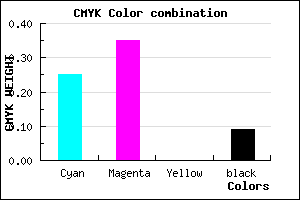
Html color #AF96E8 has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF96E8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF96E8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF96E8 Hex Color Conversion

|

|
CMYK Css #AF96E8 Color code combination mixer
RGB Css #AF96E8 Color Code Combination Mixer
Css #AF96E8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF96E8 hex color
a{ color: #AF96E8; }
css h1,h2,h3,h4,h5,h6 : #AF96E8
h1,h2,h3,h4,h5,h6{ color: #AF96E8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,150,232 Text color with hexadecimal code
Text font color is Rgb (175,150,232)
color css codes
Luminosity of css #AF96E8 hex color
- #090414 (590868) #090414
- #1d0e3e (1904190) #1d0e3e
- #2f1767 (3086183) #2f1767
- #432092 (4399250) #432092
- #5629bb (5646779) #5629bb
- #6f42d6 (7291606) #6f42d6
- #8f6bdf (9399263) #8f6bdf
- #af96e8 (11507432) #af96e8
- #cebff1 (13549553) #cebff1
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #AF96E8 (175,150,232) #AF96E8
- #9D7DE3 (157,125,227) #9D7DE3
- #8B64DE (139,100,222) #8B64DE
- #794BD9 (121,75,217) #794BD9
- #6732D4 (103,50,212) #6732D4
- #5519CF (85,25,207) #5519CF
- #4300CA (67,0,202) #4300CA
- #3100C5 (49,0,197) #3100C5
- #1F00C0 (31,0,192) #1F00C0
- #0D00BB (13,0,187) #0D00BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
Color Shades of css #AF96E8 hex color
Tints of css #AF96E8 hex color
- Darker/lighter shades: Hex color values:
- #0000B1 (175,150,232) #0000B1
- #C1A8FA (193,168,250) #C1A8FA
- #D3BAFF (211,186,255) #D3BAFF
- #E5CCFF (229,204,255) #E5CCFF
- #F7DEFF (247,222,255) #F7DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF