Rgb 175,146,218 to Css #AF92DA Color code html values
Css AF92DA Hex Color Code for rgb 175,146,218
Css Html color #AF92DA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,146,218 colour codes.
Div Background-color : #AF92DA
.div{ background-color : #AF92DA; }
html #AF92DA color code
Text/Font color #AF92DA
.text{ color : #AF92DA; }
My text html color #AF92DA hex color code
Border html color #AF92DA hex color code
.border{ border:3px solid : #AF92DA; }
My div border color
Outline hex color #AF92DA
.outline{ outline:2px solid #AF92DA; }
My text outline color #AF92DA
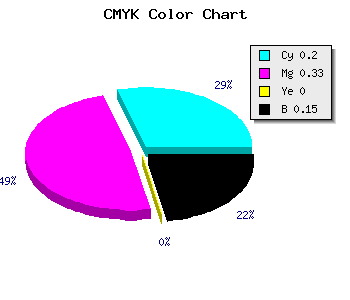
css #AF92DA Color code html chart

|

|
css Text shadow : #AF92DA color
.shadow{ text-shadow: 10px 10px 10px #AF92DA; }
My text shadow
Css box shadow : #AF92DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF92DA; }
My box shadow
Css Gradient html color #AF92DA code
.gradient{ background-color:#AF92DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF92DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF92DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF92DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF92DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF92DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF92DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF92DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF92DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF92DA Color code html values
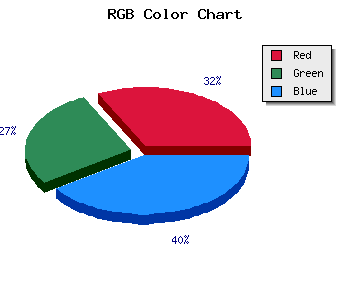
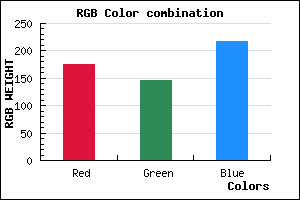
#AF92DA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 57.25% green and 85.49% blue.
RGB percentage values corresponding to this are 175, 146, 218.
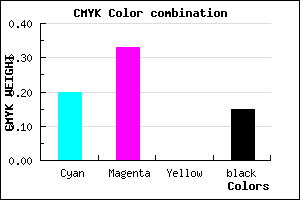
Html color #AF92DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF92DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF92DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF92DA Hex Color Conversion

|

|
CMYK Css #AF92DA Color code combination mixer
RGB Css #AF92DA Color Code Combination Mixer
Css #AF92DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF92DA hex color
a{ color: #AF92DA; }
css h1,h2,h3,h4,h5,h6 : #AF92DA
h1,h2,h3,h4,h5,h6{ color: #AF92DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,146,218 Text color with hexadecimal code
Text font color is Rgb (175,146,218)
color css codes
Luminosity of css #AF92DA hex color
- #0b0612 (722450) #0b0612
- #221339 (2233145) #221339
- #39205e (3743838) #39205e
- #502d85 (5254533) #502d85
- #673aaa (6765226) #673aaa
- #8153c5 (8475589) #8153c5
- #9c79d1 (10254801) #9c79d1
- #b99fdf (12165087) #b99fdf
- #d4c5eb (13944299) #d4c5eb
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #AF92DA (175,146,218) #AF92DA
- #9D79D5 (157,121,213) #9D79D5
- #8B60D0 (139,96,208) #8B60D0
- #7947CB (121,71,203) #7947CB
- #672EC6 (103,46,198) #672EC6
- #5515C1 (85,21,193) #5515C1
- #4300BC (67,0,188) #4300BC
- #3100B7 (49,0,183) #3100B7
- #1F00B2 (31,0,178) #1F00B2
- #0D00AD (13,0,173) #0D00AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #AF92DA hex color
Tints of css #AF92DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (175,146,218) #0000A3
- #C1A4EC (193,164,236) #C1A4EC
- #D3B6FE (211,182,254) #D3B6FE
- #E5C8FF (229,200,255) #E5C8FF
- #F7DAFF (247,218,255) #F7DAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF