Rgb 175,138,204 to Css #AF8ACC Color code html values
Css AF8ACC Hex Color Code for rgb 175,138,204
Css Html color #AF8ACC Hex color conversions, schemes, palette, combination, mixer, to rgb 175,138,204 colour codes.
Div Background-color : #AF8ACC
.div{ background-color : #AF8ACC; }
html #AF8ACC color code
Text/Font color #AF8ACC
.text{ color : #AF8ACC; }
My text html color #AF8ACC hex color code
Border html color #AF8ACC hex color code
.border{ border:3px solid : #AF8ACC; }
My div border color
Outline hex color #AF8ACC
.outline{ outline:2px solid #AF8ACC; }
My text outline color #AF8ACC
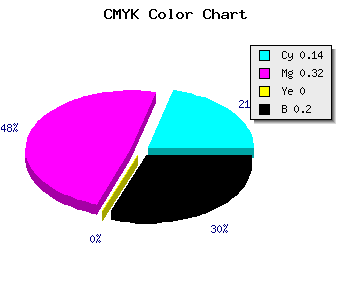
css #AF8ACC Color code html chart

|

|
css Text shadow : #AF8ACC color
.shadow{ text-shadow: 10px 10px 10px #AF8ACC; }
My text shadow
Css box shadow : #AF8ACC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF8ACC; }
My box shadow
Css Gradient html color #AF8ACC code
.gradient{ background-color:#AF8ACC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF8ACC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF8ACC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF8ACC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF8ACC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF8ACC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF8ACC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF8ACC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF8ACC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF8ACC Color code html values
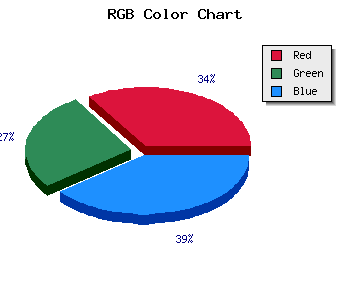
#AF8ACC hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 54.12% green and 80% blue.
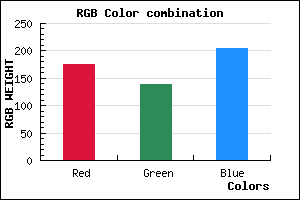
RGB percentage values corresponding to this are 175, 138, 204.
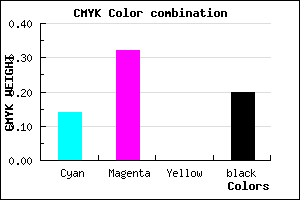
Html color #AF8ACC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF8ACC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF8ACC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF8ACC Hex Color Conversion

|

|
CMYK Css #AF8ACC Color code combination mixer
RGB Css #AF8ACC Color Code Combination Mixer
Css #AF8ACC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF8ACC hex color
a{ color: #AF8ACC; }
css h1,h2,h3,h4,h5,h6 : #AF8ACC
h1,h2,h3,h4,h5,h6{ color: #AF8ACC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,138,204 Text color with hexadecimal code
Text font color is Rgb (175,138,204)
color css codes
Luminosity of css #AF8ACC hex color
- #0d0711 (853777) #0d0711
- #281735 (2627381) #281735
- #422658 (4335192) #422658
- #5e367c (6174332) #5e367c
- #78459f (7882143) #78459f
- #925fb9 (9592761) #925fb9
- #aa82c8 (11174600) #aa82c8
- #c2a6d8 (12756696) #c2a6d8
- #dac9e7 (14338535) #dac9e7
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #AF8ACC (175,138,204) #AF8ACC
- #9D71C7 (157,113,199) #9D71C7
- #8B58C2 (139,88,194) #8B58C2
- #793FBD (121,63,189) #793FBD
- #6726B8 (103,38,184) #6726B8
- #550DB3 (85,13,179) #550DB3
- #4300AE (67,0,174) #4300AE
- #3100A9 (49,0,169) #3100A9
- #1F00A4 (31,0,164) #1F00A4
- #0D009F (13,0,159) #0D009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #AF8ACC hex color
Tints of css #AF8ACC hex color
- Darker/lighter shades: Hex color values:
- #000095 (175,138,204) #000095
- #C19CDE (193,156,222) #C19CDE
- #D3AEF0 (211,174,240) #D3AEF0
- #E5C0FF (229,192,255) #E5C0FF
- #F7D2FF (247,210,255) #F7D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF