Rgb 175,115,239 to Css #AF73EF Color code html values
Css AF73EF Hex Color Code for rgb 175,115,239
Css Html color #AF73EF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,115,239 colour codes.
Div Background-color : #AF73EF
.div{ background-color : #AF73EF; }
html #AF73EF color code
Text/Font color #AF73EF
.text{ color : #AF73EF; }
My text html color #AF73EF hex color code
Border html color #AF73EF hex color code
.border{ border:3px solid : #AF73EF; }
My div border color
Outline hex color #AF73EF
.outline{ outline:2px solid #AF73EF; }
My text outline color #AF73EF
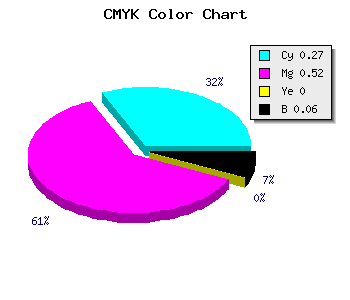
css #AF73EF Color code html chart

|

|
css Text shadow : #AF73EF color
.shadow{ text-shadow: 10px 10px 10px #AF73EF; }
My text shadow
Css box shadow : #AF73EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF73EF; }
My box shadow
Css Gradient html color #AF73EF code
.gradient{ background-color:#AF73EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF73EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF73EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF73EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF73EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF73EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF73EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF73EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF73EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF73EF Color code html values
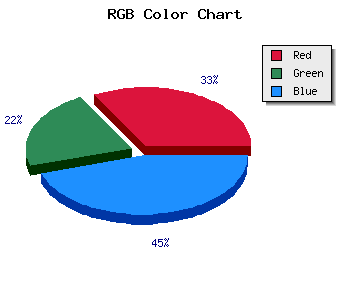
#AF73EF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 45.1% green and 93.73% blue.
RGB percentage values corresponding to this are 175, 115, 239.
Html color #AF73EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF73EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF73EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF73EF Hex Color Conversion

|

|
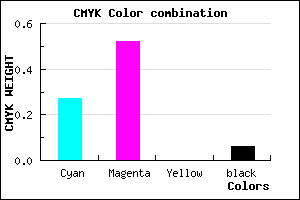
CMYK Css #AF73EF Color code combination mixer
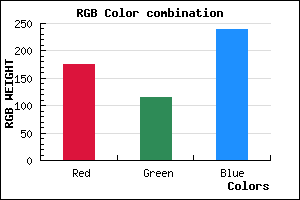
RGB Css #AF73EF Color Code Combination Mixer
Css #AF73EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF73EF hex color
a{ color: #AF73EF; }
css h1,h2,h3,h4,h5,h6 : #AF73EF
h1,h2,h3,h4,h5,h6{ color: #AF73EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,115,239 Text color with hexadecimal code
Text font color is Rgb (175,115,239)
color css codes
Luminosity of css #AF73EF hex color
- #0c0216 (786966) #0c0216
- #260844 (2492484) #260844
- #3e0d71 (4066673) #3e0d71
- #5812a0 (5771936) #5812a0
- #7117cd (7411661) #7117cd
- #8b30e8 (9122024) #8b30e8
- #a45ded (10771949) #a45ded
- #be8cf2 (12487922) #be8cf2
- #d8b9f7 (14203383) #d8b9f7
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #AF73EF (175,115,239) #AF73EF
- #9D5AEA (157,90,234) #9D5AEA
- #8B41E5 (139,65,229) #8B41E5
- #7928E0 (121,40,224) #7928E0
- #670FDB (103,15,219) #670FDB
- #5500D6 (85,0,214) #5500D6
- #4300D1 (67,0,209) #4300D1
- #3100CC (49,0,204) #3100CC
- #1F00C7 (31,0,199) #1F00C7
- #0D00C2 (13,0,194) #0D00C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #AF73EF hex color
Tints of css #AF73EF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (175,115,239) #0000B8
- #C185FF (193,133,255) #C185FF
- #D397FF (211,151,255) #D397FF
- #E5A9FF (229,169,255) #E5A9FF
- #F7BBFF (247,187,255) #F7BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF