Rgb 174,54,237 to Css #AE36ED Color code html values
Css AE36ED Hex Color Code for rgb 174,54,237
Css Html color #AE36ED Hex color conversions, schemes, palette, combination, mixer, to rgb 174,54,237 colour codes.
Div Background-color : #AE36ED
.div{ background-color : #AE36ED; }
html #AE36ED color code
Text/Font color #AE36ED
.text{ color : #AE36ED; }
My text html color #AE36ED hex color code
Border html color #AE36ED hex color code
.border{ border:3px solid : #AE36ED; }
My div border color
Outline hex color #AE36ED
.outline{ outline:2px solid #AE36ED; }
My text outline color #AE36ED
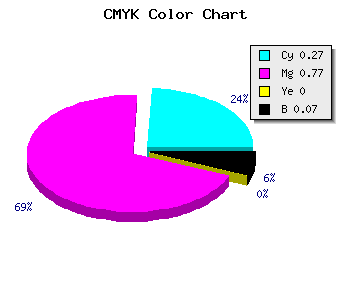
css #AE36ED Color code html chart

|

|
css Text shadow : #AE36ED color
.shadow{ text-shadow: 10px 10px 10px #AE36ED; }
My text shadow
Css box shadow : #AE36ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE36ED; }
My box shadow
Css Gradient html color #AE36ED code
.gradient{ background-color:#AE36ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE36ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE36ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE36ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE36ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE36ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE36ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE36ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE36ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE36ED Color code html values
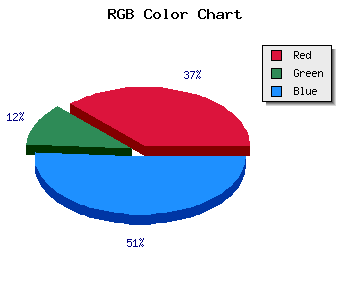
#AE36ED hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 21.18% green and 92.94% blue.
RGB percentage values corresponding to this are 174, 54, 237.
Html color #AE36ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE36ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE36ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE36ED Hex Color Conversion

|

|
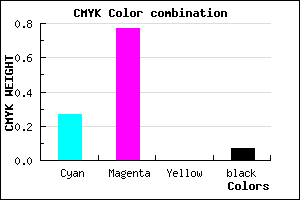
CMYK Css #AE36ED Color code combination mixer
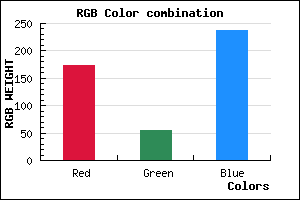
RGB Css #AE36ED Color Code Combination Mixer
Css #AE36ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE36ED hex color
a{ color: #AE36ED; }
css h1,h2,h3,h4,h5,h6 : #AE36ED
h1,h2,h3,h4,h5,h6{ color: #AE36ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,54,237 Text color with hexadecimal code
Text font color is Rgb (174,54,237)
color css codes
Luminosity of css #AE36ED hex color
- #0f0216 (983574) #0f0216
- #300646 (3147334) #300646
- #500a74 (5245556) #500a74
- #710fa3 (7409571) #710fa3
- #9013d1 (9442257) #9013d1
- #ab2cec (11218156) #ab2cec
- #bd5af0 (12409584) #bd5af0
- #d08af4 (13667060) #d08af4
- #e2b7f9 (14858233) #e2b7f9
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #AE36ED (174,54,237) #AE36ED
- #9C1DE8 (156,29,232) #9C1DE8
- #8A04E3 (138,4,227) #8A04E3
- #7800DE (120,0,222) #7800DE
- #6600D9 (102,0,217) #6600D9
- #5400D4 (84,0,212) #5400D4
- #4200CF (66,0,207) #4200CF
- #3000CA (48,0,202) #3000CA
- #1E00C5 (30,0,197) #1E00C5
- #0C00C0 (12,0,192) #0C00C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #AE36ED hex color
Tints of css #AE36ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (174,54,237) #0000B6
- #C048FF (192,72,255) #C048FF
- #D25AFF (210,90,255) #D25AFF
- #E46CFF (228,108,255) #E46CFF
- #F67EFF (246,126,255) #F67EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF