Rgb 174,53,255 to Css #AE35FF Color code html values
Css AE35FF Hex Color Code for rgb 174,53,255
Css Html color #AE35FF Hex color conversions, schemes, palette, combination, mixer, to rgb 174,53,255 colour codes.
Div Background-color : #AE35FF
.div{ background-color : #AE35FF; }
html #AE35FF color code
Text/Font color #AE35FF
.text{ color : #AE35FF; }
My text html color #AE35FF hex color code
Border html color #AE35FF hex color code
.border{ border:3px solid : #AE35FF; }
My div border color
Outline hex color #AE35FF
.outline{ outline:2px solid #AE35FF; }
My text outline color #AE35FF
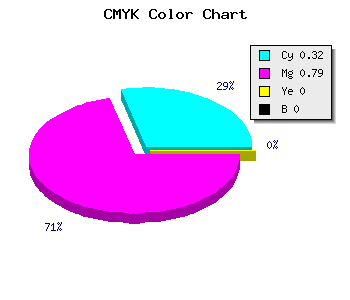
css #AE35FF Color code html chart

|

|
css Text shadow : #AE35FF color
.shadow{ text-shadow: 10px 10px 10px #AE35FF; }
My text shadow
Css box shadow : #AE35FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE35FF; }
My box shadow
Css Gradient html color #AE35FF code
.gradient{ background-color:#AE35FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE35FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE35FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE35FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE35FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE35FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE35FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE35FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE35FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE35FF Color code html values
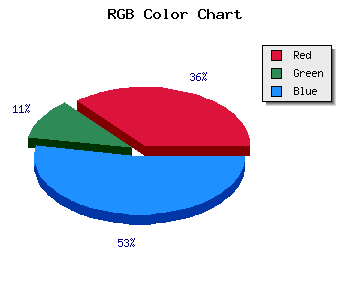
#AE35FF hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 20.78% green and 100% blue.
RGB percentage values corresponding to this are 174, 53, 255.
Html color #AE35FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE35FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE35FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE35FF Hex Color Conversion

|

|
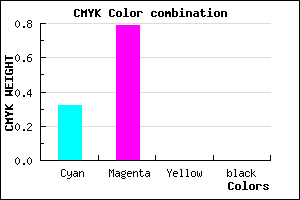
CMYK Css #AE35FF Color code combination mixer
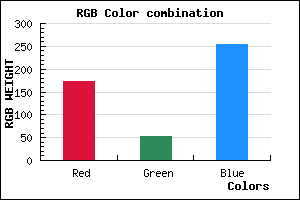
RGB Css #AE35FF Color Code Combination Mixer
Css #AE35FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE35FF hex color
a{ color: #AE35FF; }
css h1,h2,h3,h4,h5,h6 : #AE35FF
h1,h2,h3,h4,h5,h6{ color: #AE35FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,53,255 Text color with hexadecimal code
Text font color is Rgb (174,53,255)
color css codes
Luminosity of css #AE35FF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #AE35FF (174,53,255) #AE35FF
- #9C1CFA (156,28,250) #9C1CFA
- #8A03F5 (138,3,245) #8A03F5
- #7800F0 (120,0,240) #7800F0
- #6600EB (102,0,235) #6600EB
- #5400E6 (84,0,230) #5400E6
- #4200E1 (66,0,225) #4200E1
- #3000DC (48,0,220) #3000DC
- #1E00D7 (30,0,215) #1E00D7
- #0C00D2 (12,0,210) #0C00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AE35FF hex color
Tints of css #AE35FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (174,53,255) #0000C8
- #C047FF (192,71,255) #C047FF
- #D259FF (210,89,255) #D259FF
- #E46BFF (228,107,255) #E46BFF
- #F67DFF (246,125,255) #F67DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF