Rgb 174,174,190 to Css #AEAEBE Color code html values
Css AEAEBE Hex Color Code for rgb 174,174,190
Css Html color #AEAEBE Hex color conversions, schemes, palette, combination, mixer, to rgb 174,174,190 colour codes.
Div Background-color : #AEAEBE
.div{ background-color : #AEAEBE; }
html #AEAEBE color code
Text/Font color #AEAEBE
.text{ color : #AEAEBE; }
My text html color #AEAEBE hex color code
Border html color #AEAEBE hex color code
.border{ border:3px solid : #AEAEBE; }
My div border color
Outline hex color #AEAEBE
.outline{ outline:2px solid #AEAEBE; }
My text outline color #AEAEBE
css #AEAEBE Color code html chart

|

|
css Text shadow : #AEAEBE color
.shadow{ text-shadow: 10px 10px 10px #AEAEBE; }
My text shadow
Css box shadow : #AEAEBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AEAEBE; }
My box shadow
Css Gradient html color #AEAEBE code
.gradient{ background-color:#AEAEBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AEAEBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AEAEBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AEAEBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AEAEBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AEAEBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AEAEBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AEAEBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AEAEBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AEAEBE Color code html values
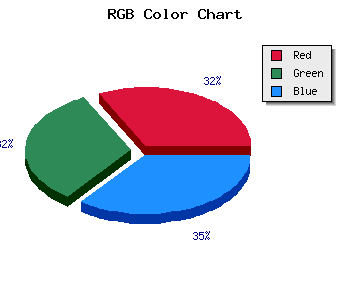
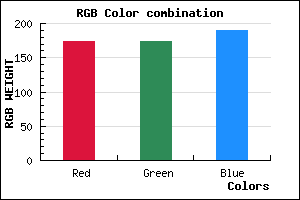
#AEAEBE hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 68.24% green and 74.51% blue.
RGB percentage values corresponding to this are 174, 174, 190.
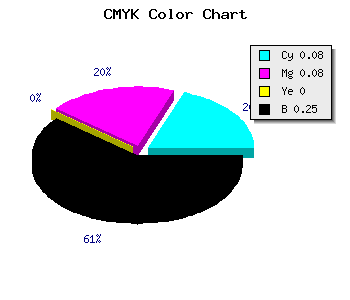
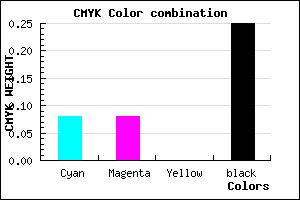
Html color #AEAEBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AEAEBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AEAEBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AEAEBE Hex Color Conversion

|

|
CMYK Css #AEAEBE Color code combination mixer
RGB Css #AEAEBE Color Code Combination Mixer
Css #AEAEBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AEAEBE hex color
a{ color: #AEAEBE; }
css h1,h2,h3,h4,h5,h6 : #AEAEBE
h1,h2,h3,h4,h5,h6{ color: #AEAEBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,174,190 Text color with hexadecimal code
Text font color is Rgb (174,174,190)
color css codes
Luminosity of css #AEAEBE hex color
- #0b0b0d (723725) #0b0b0d
- #22222a (2236970) #22222a
- #383846 (3684422) #383846
- #4f4f63 (5197667) #4f4f63
- #65657f (6645119) #65657f
- #7f7f99 (8355737) #7f7f99
- #9b9baf (10197935) #9b9baf
- #b8b8c6 (12105926) #b8b8c6
- #d4d4dc (13948124) #d4d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #AEAEBE (174,174,190) #AEAEBE
- #9C95B9 (156,149,185) #9C95B9
- #8A7CB4 (138,124,180) #8A7CB4
- #7863AF (120,99,175) #7863AF
- #664AAA (102,74,170) #664AAA
- #5431A5 (84,49,165) #5431A5
- #4218A0 (66,24,160) #4218A0
- #30009B (48,0,155) #30009B
- #1E0096 (30,0,150) #1E0096
- #0C0091 (12,0,145) #0C0091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #AEAEBE hex color
Tints of css #AEAEBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (174,174,190) #000087
- #C0C0D0 (192,192,208) #C0C0D0
- #D2D2E2 (210,210,226) #D2D2E2
- #E4E4F4 (228,228,244) #E4E4F4
- #F6F6FF (246,246,255) #F6F6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF