Rgb 174,173,193 to Css #AEADC1 Color code html values
Css AEADC1 Hex Color Code for rgb 174,173,193
Css Html color #AEADC1 Hex color conversions, schemes, palette, combination, mixer, to rgb 174,173,193 colour codes.
Div Background-color : #AEADC1
.div{ background-color : #AEADC1; }
html #AEADC1 color code
Text/Font color #AEADC1
.text{ color : #AEADC1; }
My text html color #AEADC1 hex color code
Border html color #AEADC1 hex color code
.border{ border:3px solid : #AEADC1; }
My div border color
Outline hex color #AEADC1
.outline{ outline:2px solid #AEADC1; }
My text outline color #AEADC1
css #AEADC1 Color code html chart

|

|
css Text shadow : #AEADC1 color
.shadow{ text-shadow: 10px 10px 10px #AEADC1; }
My text shadow
Css box shadow : #AEADC1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AEADC1; }
My box shadow
Css Gradient html color #AEADC1 code
.gradient{ background-color:#AEADC1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AEADC1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AEADC1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AEADC1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AEADC1 0%, #00000C 100%); background-image:linear-gradient(180deg, #AEADC1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AEADC1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AEADC1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AEADC1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AEADC1 Color code html values
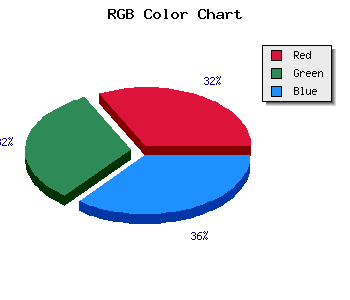
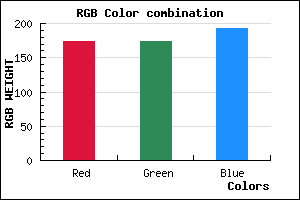
#AEADC1 hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 67.84% green and 75.69% blue.
RGB percentage values corresponding to this are 174, 173, 193.
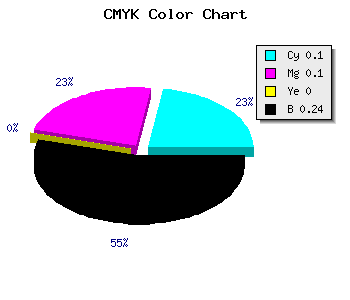
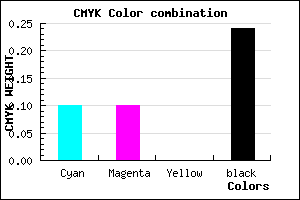
Html color #AEADC1 has 0% cyan, 0% magenta, 0% yellow and 62% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AEADC1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AEADC1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AEADC1 Hex Color Conversion

|

|
CMYK Css #AEADC1 Color code combination mixer
RGB Css #AEADC1 Color Code Combination Mixer
Css #AEADC1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AEADC1 hex color
a{ color: #AEADC1; }
css h1,h2,h3,h4,h5,h6 : #AEADC1
h1,h2,h3,h4,h5,h6{ color: #AEADC1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,173,193 Text color with hexadecimal code
Text font color is Rgb (174,173,193)
color css codes
Luminosity of css #AEADC1 hex color
- #0b0a0e (723470) #0b0a0e
- #21212b (2171179) #21212b
- #373648 (3618376) #373648
- #4e4d65 (5131621) #4e4d65
- #646282 (6578818) #646282
- #7e7c9c (8289436) #7e7c9c
- #9a99b1 (10131889) #9a99b1
- #b7b6c8 (12039880) #b7b6c8
- #d3d3dd (13882333) #d3d3dd
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #AEADC1 (174,173,193) #AEADC1
- #9C94BC (156,148,188) #9C94BC
- #8A7BB7 (138,123,183) #8A7BB7
- #7862B2 (120,98,178) #7862B2
- #6649AD (102,73,173) #6649AD
- #5430A8 (84,48,168) #5430A8
- #4217A3 (66,23,163) #4217A3
- #30009E (48,0,158) #30009E
- #1E0099 (30,0,153) #1E0099
- #0C0094 (12,0,148) #0C0094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
Color Shades of css #AEADC1 hex color
Tints of css #AEADC1 hex color
- Darker/lighter shades: Hex color values:
- #00008A (174,173,193) #00008A
- #C0BFD3 (192,191,211) #C0BFD3
- #D2D1E5 (210,209,229) #D2D1E5
- #E4E3F7 (228,227,247) #E4E3F7
- #F6F5FF (246,245,255) #F6F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF