Rgb 174,149,251 to Css #AE95FB Color code html values
Css AE95FB Hex Color Code for rgb 174,149,251
Css Html color #AE95FB Hex color conversions, schemes, palette, combination, mixer, to rgb 174,149,251 colour codes.
Div Background-color : #AE95FB
.div{ background-color : #AE95FB; }
html #AE95FB color code
Text/Font color #AE95FB
.text{ color : #AE95FB; }
My text html color #AE95FB hex color code
Border html color #AE95FB hex color code
.border{ border:3px solid : #AE95FB; }
My div border color
Outline hex color #AE95FB
.outline{ outline:2px solid #AE95FB; }
My text outline color #AE95FB
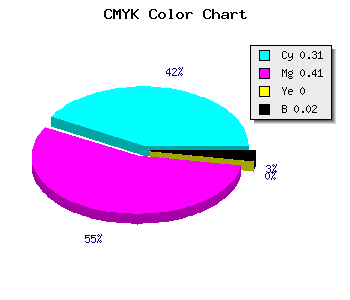
css #AE95FB Color code html chart

|

|
css Text shadow : #AE95FB color
.shadow{ text-shadow: 10px 10px 10px #AE95FB; }
My text shadow
Css box shadow : #AE95FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE95FB; }
My box shadow
Css Gradient html color #AE95FB code
.gradient{ background-color:#AE95FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE95FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE95FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE95FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE95FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE95FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE95FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE95FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE95FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE95FB Color code html values
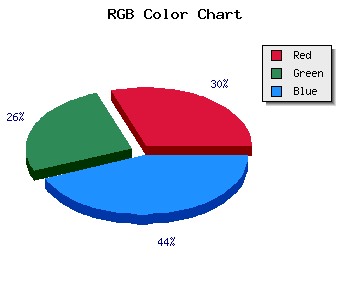
#AE95FB hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 58.43% green and 98.43% blue.
RGB percentage values corresponding to this are 174, 149, 251.
Html color #AE95FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE95FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE95FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE95FB Hex Color Conversion

|

|
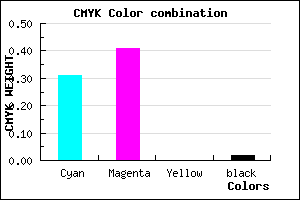
CMYK Css #AE95FB Color code combination mixer
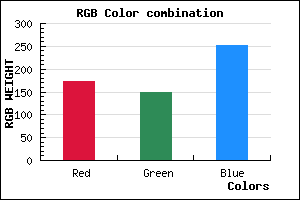
RGB Css #AE95FB Color Code Combination Mixer
Css #AE95FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE95FB hex color
a{ color: #AE95FB; }
css h1,h2,h3,h4,h5,h6 : #AE95FB
h1,h2,h3,h4,h5,h6{ color: #AE95FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,149,251 Text color with hexadecimal code
Text font color is Rgb (174,149,251)
color css codes
Luminosity of css #AE95FB hex color
- #060117 (393495) #060117
- #130349 (1246025) #130349
- #200579 (2098553) #200579
- #2d07ab (2951083) #2d07ab
- #3a08dc (3803356) #3a08dc
- #5422f6 (5513974) #5422f6
- #7952f8 (7951096) #7952f8
- #a084fa (10519802) #a084fa
- #c5b4fc (12956924) #c5b4fc
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #AE95FB (174,149,251) #AE95FB
- #9C7CF6 (156,124,246) #9C7CF6
- #8A63F1 (138,99,241) #8A63F1
- #784AEC (120,74,236) #784AEC
- #6631E7 (102,49,231) #6631E7
- #5418E2 (84,24,226) #5418E2
- #4200DD (66,0,221) #4200DD
- #3000D8 (48,0,216) #3000D8
- #1E00D3 (30,0,211) #1E00D3
- #0C00CE (12,0,206) #0C00CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #AE95FB hex color
Tints of css #AE95FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (174,149,251) #0000C4
- #C0A7FF (192,167,255) #C0A7FF
- #D2B9FF (210,185,255) #D2B9FF
- #E4CBFF (228,203,255) #E4CBFF
- #F6DDFF (246,221,255) #F6DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF