Rgb 174,139,221 to Css #AE8BDD Color code html values
Css AE8BDD Hex Color Code for rgb 174,139,221
Css Html color #AE8BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 174,139,221 colour codes.
Div Background-color : #AE8BDD
.div{ background-color : #AE8BDD; }
html #AE8BDD color code
Text/Font color #AE8BDD
.text{ color : #AE8BDD; }
My text html color #AE8BDD hex color code
Border html color #AE8BDD hex color code
.border{ border:3px solid : #AE8BDD; }
My div border color
Outline hex color #AE8BDD
.outline{ outline:2px solid #AE8BDD; }
My text outline color #AE8BDD
css #AE8BDD Color code html chart

|

|
css Text shadow : #AE8BDD color
.shadow{ text-shadow: 10px 10px 10px #AE8BDD; }
My text shadow
Css box shadow : #AE8BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE8BDD; }
My box shadow
Css Gradient html color #AE8BDD code
.gradient{ background-color:#AE8BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE8BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE8BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE8BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE8BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE8BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE8BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE8BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE8BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE8BDD Color code html values
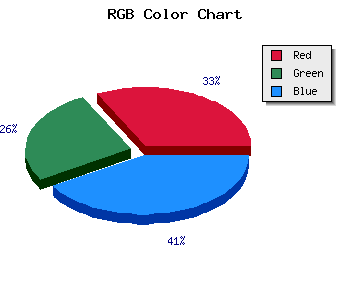
#AE8BDD hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 54.51% green and 86.67% blue.
RGB percentage values corresponding to this are 174, 139, 221.
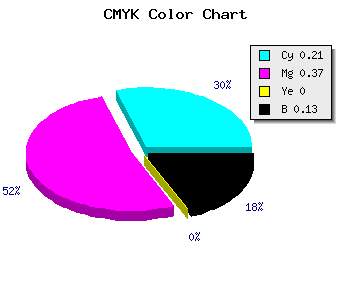
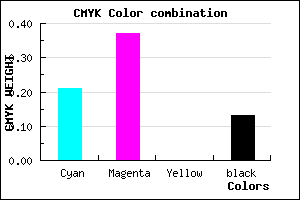
Html color #AE8BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE8BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE8BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE8BDD Hex Color Conversion

|

|
CMYK Css #AE8BDD Color code combination mixer
RGB Css #AE8BDD Color Code Combination Mixer
Css #AE8BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE8BDD hex color
a{ color: #AE8BDD; }
css h1,h2,h3,h4,h5,h6 : #AE8BDD
h1,h2,h3,h4,h5,h6{ color: #AE8BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,139,221 Text color with hexadecimal code
Text font color is Rgb (174,139,221)
color css codes
Luminosity of css #AE8BDD hex color
- #0b0513 (722195) #0b0513
- #23113b (2298171) #23113b
- #3a1d61 (3808609) #3a1d61
- #52288a (5384330) #52288a
- #6834b0 (6829232) #6834b0
- #824dcb (8539595) #824dcb
- #9d74d6 (10319062) #9d74d6
- #ba9ce2 (12229858) #ba9ce2
- #d5c3ed (14009325) #d5c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #AE8BDD (174,139,221) #AE8BDD
- #9C72D8 (156,114,216) #9C72D8
- #8A59D3 (138,89,211) #8A59D3
- #7840CE (120,64,206) #7840CE
- #6627C9 (102,39,201) #6627C9
- #540EC4 (84,14,196) #540EC4
- #4200BF (66,0,191) #4200BF
- #3000BA (48,0,186) #3000BA
- #1E00B5 (30,0,181) #1E00B5
- #0C00B0 (12,0,176) #0C00B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #AE8BDD hex color
Tints of css #AE8BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (174,139,221) #0000A6
- #C09DEF (192,157,239) #C09DEF
- #D2AFFF (210,175,255) #D2AFFF
- #E4C1FF (228,193,255) #E4C1FF
- #F6D3FF (246,211,255) #F6D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF