Rgb 174,132,235 to Css #AE84EB Color code html values
Css AE84EB Hex Color Code for rgb 174,132,235
Css Html color #AE84EB Hex color conversions, schemes, palette, combination, mixer, to rgb 174,132,235 colour codes.
Div Background-color : #AE84EB
.div{ background-color : #AE84EB; }
html #AE84EB color code
Text/Font color #AE84EB
.text{ color : #AE84EB; }
My text html color #AE84EB hex color code
Border html color #AE84EB hex color code
.border{ border:3px solid : #AE84EB; }
My div border color
Outline hex color #AE84EB
.outline{ outline:2px solid #AE84EB; }
My text outline color #AE84EB
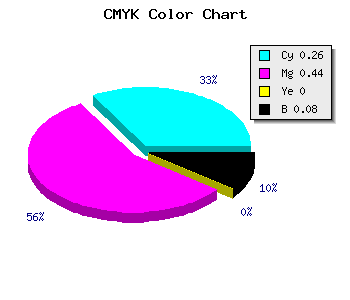
css #AE84EB Color code html chart

|

|
css Text shadow : #AE84EB color
.shadow{ text-shadow: 10px 10px 10px #AE84EB; }
My text shadow
Css box shadow : #AE84EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE84EB; }
My box shadow
Css Gradient html color #AE84EB code
.gradient{ background-color:#AE84EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE84EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE84EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE84EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE84EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE84EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE84EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE84EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE84EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE84EB Color code html values
#AE84EB hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 51.76% green and 92.16% blue.
RGB percentage values corresponding to this are 174, 132, 235.
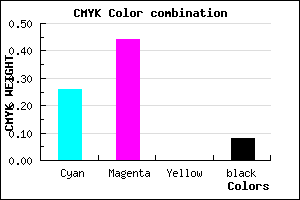
Html color #AE84EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE84EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE84EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE84EB Hex Color Conversion

|

|
CMYK Css #AE84EB Color code combination mixer
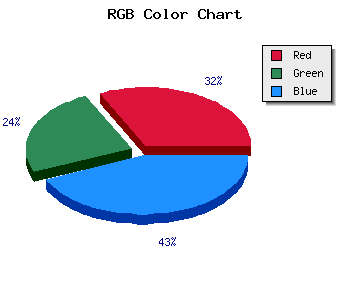
RGB Css #AE84EB Color Code Combination Mixer
Css #AE84EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE84EB hex color
a{ color: #AE84EB; }
css h1,h2,h3,h4,h5,h6 : #AE84EB
h1,h2,h3,h4,h5,h6{ color: #AE84EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,132,235 Text color with hexadecimal code
Text font color is Rgb (174,132,235)
color css codes
Luminosity of css #AE84EB hex color
- #0a0315 (656149) #0a0315
- #210b41 (2165569) #210b41
- #36126c (3543660) #36126c
- #4c1999 (4987289) #4c1999
- #6220c4 (6430916) #6220c4
- #7b39df (8075743) #7b39df
- #9864e6 (9987302) #9864e6
- #b691ed (11964909) #b691ed
- #d2bcf4 (13810932) #d2bcf4
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #AE84EB (174,132,235) #AE84EB
- #9C6BE6 (156,107,230) #9C6BE6
- #8A52E1 (138,82,225) #8A52E1
- #7839DC (120,57,220) #7839DC
- #6620D7 (102,32,215) #6620D7
- #5407D2 (84,7,210) #5407D2
- #4200CD (66,0,205) #4200CD
- #3000C8 (48,0,200) #3000C8
- #1E00C3 (30,0,195) #1E00C3
- #0C00BE (12,0,190) #0C00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AE84EB hex color
Tints of css #AE84EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (174,132,235) #0000B4
- #C096FD (192,150,253) #C096FD
- #D2A8FF (210,168,255) #D2A8FF
- #E4BAFF (228,186,255) #E4BAFF
- #F6CCFF (246,204,255) #F6CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF