Rgb 174,123,253 to Css #AE7BFD Color code html values
Css AE7BFD Hex Color Code for rgb 174,123,253
Css Html color #AE7BFD Hex color conversions, schemes, palette, combination, mixer, to rgb 174,123,253 colour codes.
Div Background-color : #AE7BFD
.div{ background-color : #AE7BFD; }
html #AE7BFD color code
Text/Font color #AE7BFD
.text{ color : #AE7BFD; }
My text html color #AE7BFD hex color code
Border html color #AE7BFD hex color code
.border{ border:3px solid : #AE7BFD; }
My div border color
Outline hex color #AE7BFD
.outline{ outline:2px solid #AE7BFD; }
My text outline color #AE7BFD
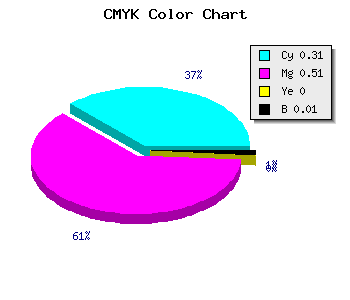
css #AE7BFD Color code html chart

|

|
css Text shadow : #AE7BFD color
.shadow{ text-shadow: 10px 10px 10px #AE7BFD; }
My text shadow
Css box shadow : #AE7BFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE7BFD; }
My box shadow
Css Gradient html color #AE7BFD code
.gradient{ background-color:#AE7BFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE7BFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE7BFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE7BFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE7BFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE7BFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE7BFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE7BFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE7BFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE7BFD Color code html values
#AE7BFD hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 48.24% green and 99.22% blue.
RGB percentage values corresponding to this are 174, 123, 253.
Html color #AE7BFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE7BFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE7BFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE7BFD Hex Color Conversion

|

|
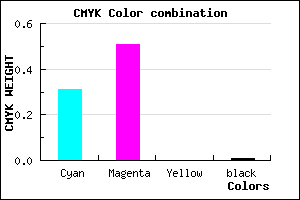
CMYK Css #AE7BFD Color code combination mixer
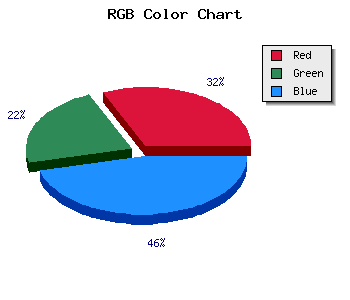
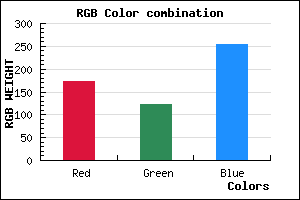
RGB Css #AE7BFD Color Code Combination Mixer
Css #AE7BFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE7BFD hex color
a{ color: #AE7BFD; }
css h1,h2,h3,h4,h5,h6 : #AE7BFD
h1,h2,h3,h4,h5,h6{ color: #AE7BFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,123,253 Text color with hexadecimal code
Text font color is Rgb (174,123,253)
color css codes
Luminosity of css #AE7BFD hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33027c (3342972) #33027c
- #4803af (4719535) #4803af
- #5c04e0 (6030560) #5c04e0
- #761dfb (7740923) #761dfb
- #944efc (9719548) #944efc
- #b381fd (11764221) #b381fd
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AE7BFD (174,123,253) #AE7BFD
- #9C62F8 (156,98,248) #9C62F8
- #8A49F3 (138,73,243) #8A49F3
- #7830EE (120,48,238) #7830EE
- #6617E9 (102,23,233) #6617E9
- #5400E4 (84,0,228) #5400E4
- #4200DF (66,0,223) #4200DF
- #3000DA (48,0,218) #3000DA
- #1E00D5 (30,0,213) #1E00D5
- #0C00D0 (12,0,208) #0C00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AE7BFD hex color
Tints of css #AE7BFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (174,123,253) #0000C6
- #C08DFF (192,141,255) #C08DFF
- #D29FFF (210,159,255) #D29FFF
- #E4B1FF (228,177,255) #E4B1FF
- #F6C3FF (246,195,255) #F6C3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF