Rgb 174,120,255 to Css #AE78FF Color code html values
Css AE78FF Hex Color Code for rgb 174,120,255
Css Html color #AE78FF Hex color conversions, schemes, palette, combination, mixer, to rgb 174,120,255 colour codes.
Div Background-color : #AE78FF
.div{ background-color : #AE78FF; }
html #AE78FF color code
Text/Font color #AE78FF
.text{ color : #AE78FF; }
My text html color #AE78FF hex color code
Border html color #AE78FF hex color code
.border{ border:3px solid : #AE78FF; }
My div border color
Outline hex color #AE78FF
.outline{ outline:2px solid #AE78FF; }
My text outline color #AE78FF
css #AE78FF Color code html chart

|

|
css Text shadow : #AE78FF color
.shadow{ text-shadow: 10px 10px 10px #AE78FF; }
My text shadow
Css box shadow : #AE78FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE78FF; }
My box shadow
Css Gradient html color #AE78FF code
.gradient{ background-color:#AE78FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE78FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE78FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE78FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE78FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE78FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE78FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE78FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE78FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE78FF Color code html values
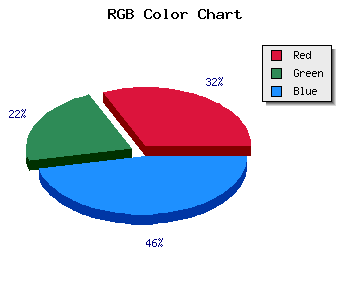
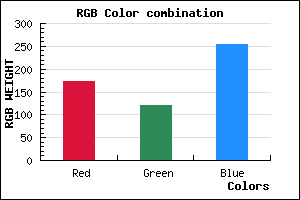
#AE78FF hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 47.06% green and 100% blue.
RGB percentage values corresponding to this are 174, 120, 255.
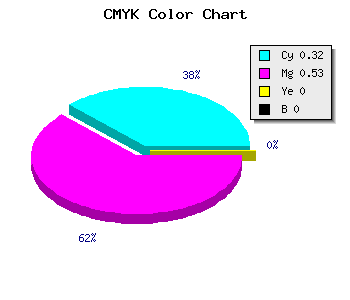
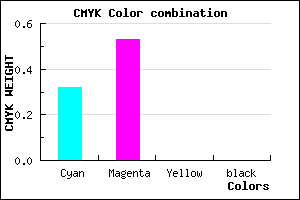
Html color #AE78FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE78FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE78FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE78FF Hex Color Conversion

|

|
CMYK Css #AE78FF Color code combination mixer
RGB Css #AE78FF Color Code Combination Mixer
Css #AE78FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE78FF hex color
a{ color: #AE78FF; }
css h1,h2,h3,h4,h5,h6 : #AE78FF
h1,h2,h3,h4,h5,h6{ color: #AE78FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,120,255 Text color with hexadecimal code
Text font color is Rgb (174,120,255)
color css codes
Luminosity of css #AE78FF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AE78FF (174,120,255) #AE78FF
- #9C5FFA (156,95,250) #9C5FFA
- #8A46F5 (138,70,245) #8A46F5
- #782DF0 (120,45,240) #782DF0
- #6614EB (102,20,235) #6614EB
- #5400E6 (84,0,230) #5400E6
- #4200E1 (66,0,225) #4200E1
- #3000DC (48,0,220) #3000DC
- #1E00D7 (30,0,215) #1E00D7
- #0C00D2 (12,0,210) #0C00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AE78FF hex color
Tints of css #AE78FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (174,120,255) #0000C8
- #C08AFF (192,138,255) #C08AFF
- #D29CFF (210,156,255) #D29CFF
- #E4AEFF (228,174,255) #E4AEFF
- #F6C0FF (246,192,255) #F6C0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF