Rgb 174,108,235 to Css #AE6CEB Color code html values
Css AE6CEB Hex Color Code for rgb 174,108,235
Css Html color #AE6CEB Hex color conversions, schemes, palette, combination, mixer, to rgb 174,108,235 colour codes.
Div Background-color : #AE6CEB
.div{ background-color : #AE6CEB; }
html #AE6CEB color code
Text/Font color #AE6CEB
.text{ color : #AE6CEB; }
My text html color #AE6CEB hex color code
Border html color #AE6CEB hex color code
.border{ border:3px solid : #AE6CEB; }
My div border color
Outline hex color #AE6CEB
.outline{ outline:2px solid #AE6CEB; }
My text outline color #AE6CEB
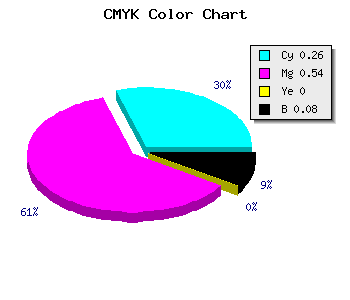
css #AE6CEB Color code html chart

|

|
css Text shadow : #AE6CEB color
.shadow{ text-shadow: 10px 10px 10px #AE6CEB; }
My text shadow
Css box shadow : #AE6CEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AE6CEB; }
My box shadow
Css Gradient html color #AE6CEB code
.gradient{ background-color:#AE6CEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AE6CEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AE6CEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AE6CEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AE6CEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AE6CEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AE6CEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AE6CEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AE6CEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AE6CEB Color code html values
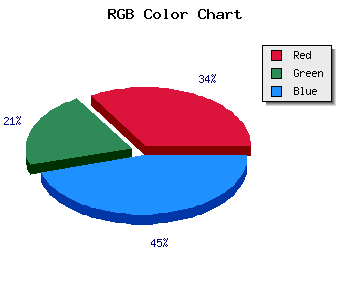
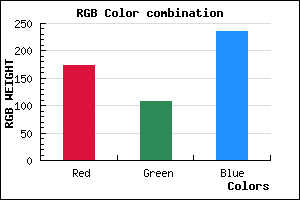
#AE6CEB hex color code has red green and blue "RGB color" in the proportion of 68.24% red, 42.35% green and 92.16% blue.
RGB percentage values corresponding to this are 174, 108, 235.
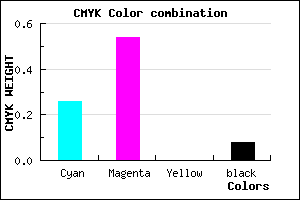
Html color #AE6CEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AE6CEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AE6CEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AE6CEB Hex Color Conversion

|

|
CMYK Css #AE6CEB Color code combination mixer
RGB Css #AE6CEB Color Code Combination Mixer
Css #AE6CEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AE6CEB hex color
a{ color: #AE6CEB; }
css h1,h2,h3,h4,h5,h6 : #AE6CEB
h1,h2,h3,h4,h5,h6{ color: #AE6CEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 174,108,235 Text color with hexadecimal code
Text font color is Rgb (174,108,235)
color css codes
Luminosity of css #AE6CEB hex color
- #0c0315 (787221) #0c0315
- #270943 (2558275) #270943
- #410f6f (4263791) #410f6f
- #5b159d (5969309) #5b159d
- #751bc9 (7674825) #751bc9
- #8f35e3 (9385443) #8f35e3
- #a761e9 (10969577) #a761e9
- #c18ef0 (12685040) #c18ef0
- #d9baf6 (14269174) #d9baf6
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #AE6CEB (174,108,235) #AE6CEB
- #9C53E6 (156,83,230) #9C53E6
- #8A3AE1 (138,58,225) #8A3AE1
- #7821DC (120,33,220) #7821DC
- #6608D7 (102,8,215) #6608D7
- #5400D2 (84,0,210) #5400D2
- #4200CD (66,0,205) #4200CD
- #3000C8 (48,0,200) #3000C8
- #1E00C3 (30,0,195) #1E00C3
- #0C00BE (12,0,190) #0C00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AE6CEB hex color
Tints of css #AE6CEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (174,108,235) #0000B4
- #C07EFD (192,126,253) #C07EFD
- #D290FF (210,144,255) #D290FF
- #E4A2FF (228,162,255) #E4A2FF
- #F6B4FF (246,180,255) #F6B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF