Rgb 173,54,174 to Css #AD36AE Color code html values
Css AD36AE Hex Color Code for rgb 173,54,174
Css Html color #AD36AE Hex color conversions, schemes, palette, combination, mixer, to rgb 173,54,174 colour codes.
Div Background-color : #AD36AE
.div{ background-color : #AD36AE; }
html #AD36AE color code
Text/Font color #AD36AE
.text{ color : #AD36AE; }
My text html color #AD36AE hex color code
Border html color #AD36AE hex color code
.border{ border:3px solid : #AD36AE; }
My div border color
Outline hex color #AD36AE
.outline{ outline:2px solid #AD36AE; }
My text outline color #AD36AE
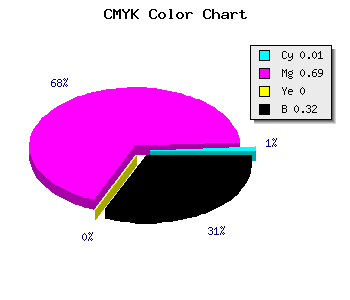
css #AD36AE Color code html chart

|

|
css Text shadow : #AD36AE color
.shadow{ text-shadow: 10px 10px 10px #AD36AE; }
My text shadow
Css box shadow : #AD36AE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD36AE; }
My box shadow
Css Gradient html color #AD36AE code
.gradient{ background-color:#AD36AE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD36AE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD36AE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD36AE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD36AE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD36AE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD36AE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD36AE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD36AE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD36AE Color code html values
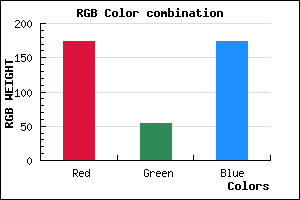
#AD36AE hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 21.18% green and 68.24% blue.
RGB percentage values corresponding to this are 173, 54, 174.
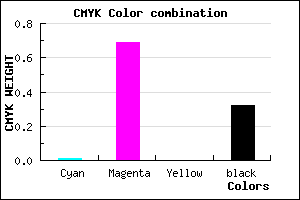
Html color #AD36AE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD36AE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD36AE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD36AE Hex Color Conversion

|

|
CMYK Css #AD36AE Color code combination mixer
RGB Css #AD36AE Color Code Combination Mixer
Css #AD36AE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD36AE hex color
a{ color: #AD36AE; }
css h1,h2,h3,h4,h5,h6 : #AD36AE
h1,h2,h3,h4,h5,h6{ color: #AD36AE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,54,174 Text color with hexadecimal code
Text font color is Rgb (173,54,174)
color css codes
Luminosity of css #AD36AE hex color
- #120612 (1181202) #120612
- #39123a (3740218) #39123a
- #5f1e60 (6233696) #5f1e60
- #872a88 (8858248) #872a88
- #ac36ae (11286190) #ac36ae
- #c750c8 (13062344) #c750c8
- #d376d4 (13858516) #d376d4
- #e09de1 (14720481) #e09de1
- #ecc4ec (15516908) #ecc4ec
- #f9ebf9 (16378873) #f9ebf9
- lighter/Darker shades: Hex values:
- #AD36AE (173,54,174) #AD36AE
- #9B1DA9 (155,29,169) #9B1DA9
- #8904A4 (137,4,164) #8904A4
- #77009F (119,0,159) #77009F
- #65009A (101,0,154) #65009A
- #530095 (83,0,149) #530095
- #410090 (65,0,144) #410090
- #2F008B (47,0,139) #2F008B
- #1D0086 (29,0,134) #1D0086
- #0B0081 (11,0,129) #0B0081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #AD36AE hex color
Tints of css #AD36AE hex color
- Darker/lighter shades: Hex color values:
- #000077 (173,54,174) #000077
- #BF48C0 (191,72,192) #BF48C0
- #D15AD2 (209,90,210) #D15AD2
- #E36CE4 (227,108,228) #E36CE4
- #F57EF6 (245,126,246) #F57EF6
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF