Rgb 173,38,212 to Css #AD26D4 Color code html values
Css AD26D4 Hex Color Code for rgb 173,38,212
Css Html color #AD26D4 Hex color conversions, schemes, palette, combination, mixer, to rgb 173,38,212 colour codes.
Div Background-color : #AD26D4
.div{ background-color : #AD26D4; }
html #AD26D4 color code
Text/Font color #AD26D4
.text{ color : #AD26D4; }
My text html color #AD26D4 hex color code
Border html color #AD26D4 hex color code
.border{ border:3px solid : #AD26D4; }
My div border color
Outline hex color #AD26D4
.outline{ outline:2px solid #AD26D4; }
My text outline color #AD26D4
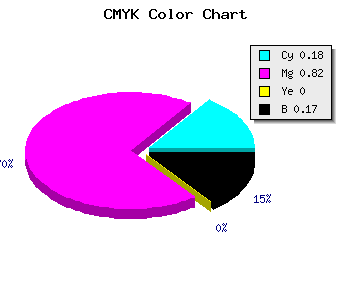
css #AD26D4 Color code html chart

|

|
css Text shadow : #AD26D4 color
.shadow{ text-shadow: 10px 10px 10px #AD26D4; }
My text shadow
Css box shadow : #AD26D4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD26D4; }
My box shadow
Css Gradient html color #AD26D4 code
.gradient{ background-color:#AD26D4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD26D4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD26D4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD26D4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD26D4 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD26D4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD26D4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD26D4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD26D4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD26D4 Color code html values
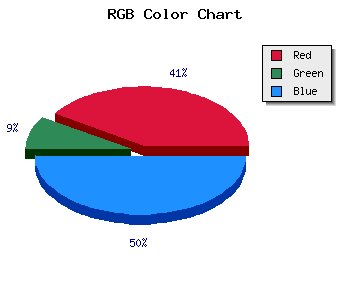
#AD26D4 hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 14.9% green and 83.14% blue.
RGB percentage values corresponding to this are 173, 38, 212.
Html color #AD26D4 has 0% cyan, 0% magenta, 0% yellow and 43% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD26D4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD26D4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD26D4 Hex Color Conversion

|

|
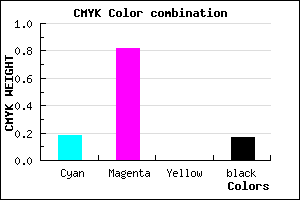
CMYK Css #AD26D4 Color code combination mixer
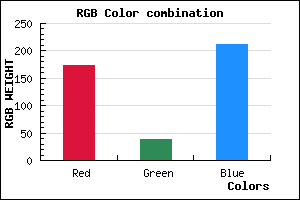
RGB Css #AD26D4 Color Code Combination Mixer
Css #AD26D4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD26D4 hex color
a{ color: #AD26D4; }
css h1,h2,h3,h4,h5,h6 : #AD26D4
h1,h2,h3,h4,h5,h6{ color: #AD26D4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,38,212 Text color with hexadecimal code
Text font color is Rgb (173,38,212)
color css codes
Luminosity of css #AD26D4 hex color
- #110414 (1115156) #110414
- #350c40 (3476544) #350c40
- #57136b (5706603) #57136b
- #7b1b97 (8067991) #7b1b97
- #9e23c1 (10363841) #9e23c1
- #b83cdc (12074204) #b83cdc
- #c867e3 (13133795) #c867e3
- #d893eb (14193643) #d893eb
- #e7bdf3 (15187443) #e7bdf3
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #AD26D4 (173,38,212) #AD26D4
- #9B0DCF (155,13,207) #9B0DCF
- #8900CA (137,0,202) #8900CA
- #7700C5 (119,0,197) #7700C5
- #6500C0 (101,0,192) #6500C0
- #5300BB (83,0,187) #5300BB
- #4100B6 (65,0,182) #4100B6
- #2F00B1 (47,0,177) #2F00B1
- #1D00AC (29,0,172) #1D00AC
- #0B00A7 (11,0,167) #0B00A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
Color Shades of css #AD26D4 hex color
Tints of css #AD26D4 hex color
- Darker/lighter shades: Hex color values:
- #00009D (173,38,212) #00009D
- #BF38E6 (191,56,230) #BF38E6
- #D14AF8 (209,74,248) #D14AF8
- #E35CFF (227,92,255) #E35CFF
- #F56EFF (245,110,255) #F56EFF
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF