Rgb 173,36,235 to Css #AD24EB Color code html values
Css AD24EB Hex Color Code for rgb 173,36,235
Css Html color #AD24EB Hex color conversions, schemes, palette, combination, mixer, to rgb 173,36,235 colour codes.
Div Background-color : #AD24EB
.div{ background-color : #AD24EB; }
html #AD24EB color code
Text/Font color #AD24EB
.text{ color : #AD24EB; }
My text html color #AD24EB hex color code
Border html color #AD24EB hex color code
.border{ border:3px solid : #AD24EB; }
My div border color
Outline hex color #AD24EB
.outline{ outline:2px solid #AD24EB; }
My text outline color #AD24EB
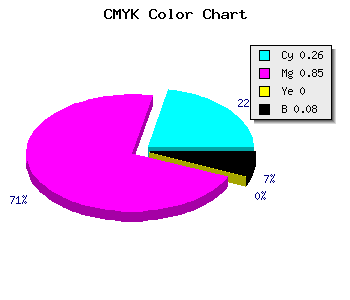
css #AD24EB Color code html chart

|

|
css Text shadow : #AD24EB color
.shadow{ text-shadow: 10px 10px 10px #AD24EB; }
My text shadow
Css box shadow : #AD24EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD24EB; }
My box shadow
Css Gradient html color #AD24EB code
.gradient{ background-color:#AD24EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD24EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD24EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD24EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD24EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD24EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD24EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD24EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD24EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD24EB Color code html values
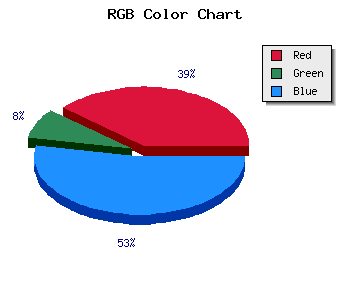
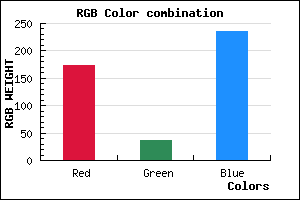
#AD24EB hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 14.12% green and 92.16% blue.
RGB percentage values corresponding to this are 173, 36, 235.
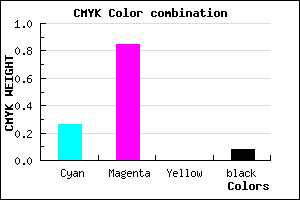
Html color #AD24EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD24EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD24EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD24EB Hex Color Conversion

|

|
CMYK Css #AD24EB Color code combination mixer
RGB Css #AD24EB Color Code Combination Mixer
Css #AD24EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD24EB hex color
a{ color: #AD24EB; }
css h1,h2,h3,h4,h5,h6 : #AD24EB
h1,h2,h3,h4,h5,h6{ color: #AD24EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,36,235 Text color with hexadecimal code
Text font color is Rgb (173,36,235)
color css codes
Luminosity of css #AD24EB hex color
- #100216 (1049110) #100216
- #320646 (3278406) #320646
- #520b73 (5376883) #520b73
- #740fa3 (7606179) #740fa3
- #9513d1 (9769937) #9513d1
- #af2cec (11480300) #af2cec
- #c05af0 (12606192) #c05af0
- #d28af4 (13798132) #d28af4
- #e4b8f8 (14989560) #e4b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #AD24EB (173,36,235) #AD24EB
- #9B0BE6 (155,11,230) #9B0BE6
- #8900E1 (137,0,225) #8900E1
- #7700DC (119,0,220) #7700DC
- #6500D7 (101,0,215) #6500D7
- #5300D2 (83,0,210) #5300D2
- #4100CD (65,0,205) #4100CD
- #2F00C8 (47,0,200) #2F00C8
- #1D00C3 (29,0,195) #1D00C3
- #0B00BE (11,0,190) #0B00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AD24EB hex color
Tints of css #AD24EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (173,36,235) #0000B4
- #BF36FD (191,54,253) #BF36FD
- #D148FF (209,72,255) #D148FF
- #E35AFF (227,90,255) #E35AFF
- #F56CFF (245,108,255) #F56CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF