Rgb 173,18,255 to Css #AD12FF Color code html values
Css AD12FF Hex Color Code for rgb 173,18,255
Css Html color #AD12FF Hex color conversions, schemes, palette, combination, mixer, to rgb 173,18,255 colour codes.
Div Background-color : #AD12FF
.div{ background-color : #AD12FF; }
html #AD12FF color code
Text/Font color #AD12FF
.text{ color : #AD12FF; }
My text html color #AD12FF hex color code
Border html color #AD12FF hex color code
.border{ border:3px solid : #AD12FF; }
My div border color
Outline hex color #AD12FF
.outline{ outline:2px solid #AD12FF; }
My text outline color #AD12FF
css #AD12FF Color code html chart

|

|
css Text shadow : #AD12FF color
.shadow{ text-shadow: 10px 10px 10px #AD12FF; }
My text shadow
Css box shadow : #AD12FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD12FF; }
My box shadow
Css Gradient html color #AD12FF code
.gradient{ background-color:#AD12FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD12FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD12FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD12FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD12FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD12FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD12FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD12FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD12FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD12FF Color code html values
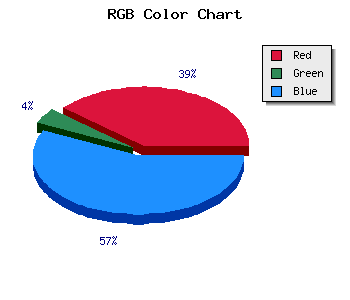
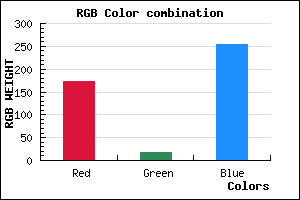
#AD12FF hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 7.06% green and 100% blue.
RGB percentage values corresponding to this are 173, 18, 255.
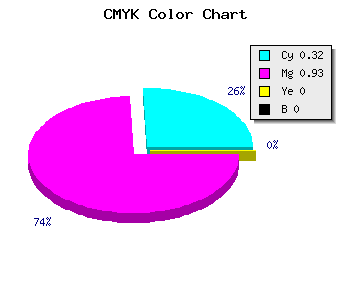
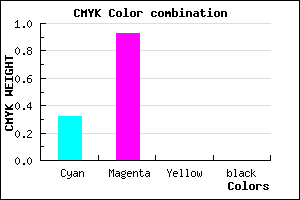
Html color #AD12FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD12FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD12FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD12FF Hex Color Conversion

|

|
CMYK Css #AD12FF Color code combination mixer
RGB Css #AD12FF Color Code Combination Mixer
Css #AD12FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD12FF hex color
a{ color: #AD12FF; }
css h1,h2,h3,h4,h5,h6 : #AD12FF
h1,h2,h3,h4,h5,h6{ color: #AD12FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,18,255 Text color with hexadecimal code
Text font color is Rgb (173,18,255)
color css codes
Luminosity of css #AD12FF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #AD12FF (173,18,255) #AD12FF
- #9B00FA (155,0,250) #9B00FA
- #8900F5 (137,0,245) #8900F5
- #7700F0 (119,0,240) #7700F0
- #6500EB (101,0,235) #6500EB
- #5300E6 (83,0,230) #5300E6
- #4100E1 (65,0,225) #4100E1
- #2F00DC (47,0,220) #2F00DC
- #1D00D7 (29,0,215) #1D00D7
- #0B00D2 (11,0,210) #0B00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AD12FF hex color
Tints of css #AD12FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (173,18,255) #0000C8
- #BF24FF (191,36,255) #BF24FF
- #D136FF (209,54,255) #D136FF
- #E348FF (227,72,255) #E348FF
- #F55AFF (245,90,255) #F55AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF