Rgb 173,172,216 to Css #ADACD8 Color code html values
Css ADACD8 Hex Color Code for rgb 173,172,216
Css Html color #ADACD8 Hex color conversions, schemes, palette, combination, mixer, to rgb 173,172,216 colour codes.
Div Background-color : #ADACD8
.div{ background-color : #ADACD8; }
html #ADACD8 color code
Text/Font color #ADACD8
.text{ color : #ADACD8; }
My text html color #ADACD8 hex color code
Border html color #ADACD8 hex color code
.border{ border:3px solid : #ADACD8; }
My div border color
Outline hex color #ADACD8
.outline{ outline:2px solid #ADACD8; }
My text outline color #ADACD8
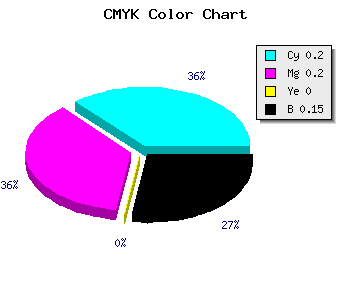
css #ADACD8 Color code html chart

|

|
css Text shadow : #ADACD8 color
.shadow{ text-shadow: 10px 10px 10px #ADACD8; }
My text shadow
Css box shadow : #ADACD8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADACD8; }
My box shadow
Css Gradient html color #ADACD8 code
.gradient{ background-color:#ADACD8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADACD8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADACD8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADACD8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADACD8 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADACD8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADACD8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADACD8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADACD8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADACD8 Color code html values
#ADACD8 hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 67.45% green and 84.71% blue.
RGB percentage values corresponding to this are 173, 172, 216.
Html color #ADACD8 has 0% cyan, 0% magenta, 0% yellow and 39% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADACD8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADACD8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADACD8 Hex Color Conversion

|

|
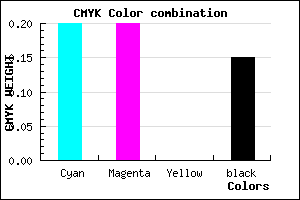
CMYK Css #ADACD8 Color code combination mixer
RGB Css #ADACD8 Color Code Combination Mixer
Css #ADACD8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADACD8 hex color
a{ color: #ADACD8; }
css h1,h2,h3,h4,h5,h6 : #ADACD8
h1,h2,h3,h4,h5,h6{ color: #ADACD8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,172,216 Text color with hexadecimal code
Text font color is Rgb (173,172,216)
color css codes
Luminosity of css #ADACD8 hex color
- #080810 (526352) #080810
- #191834 (1644596) #191834
- #292856 (2697302) #292856
- #3a3979 (3815801) #3a3979
- #4b499b (4934043) #4b499b
- #6463b5 (6579125) #6463b5
- #8685c5 (8816069) #8685c5
- #a9a8d6 (11118806) #a9a8d6
- #cbcae6 (13355750) #cbcae6
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #ADACD8 (173,172,216) #ADACD8
- #9B93D3 (155,147,211) #9B93D3
- #897ACE (137,122,206) #897ACE
- #7761C9 (119,97,201) #7761C9
- #6548C4 (101,72,196) #6548C4
- #532FBF (83,47,191) #532FBF
- #4116BA (65,22,186) #4116BA
- #2F00B5 (47,0,181) #2F00B5
- #1D00B0 (29,0,176) #1D00B0
- #0B00AB (11,0,171) #0B00AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
Color Shades of css #ADACD8 hex color
Tints of css #ADACD8 hex color
- Darker/lighter shades: Hex color values:
- #0000A1 (173,172,216) #0000A1
- #BFBEEA (191,190,234) #BFBEEA
- #D1D0FC (209,208,252) #D1D0FC
- #E3E2FF (227,226,255) #E3E2FF
- #F5F4FF (245,244,255) #F5F4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF