Rgb 173,172,186 to Css #ADACBA Color code html values
Css ADACBA Hex Color Code for rgb 173,172,186
Css Html color #ADACBA Hex color conversions, schemes, palette, combination, mixer, to rgb 173,172,186 colour codes.
Div Background-color : #ADACBA
.div{ background-color : #ADACBA; }
html #ADACBA color code
Text/Font color #ADACBA
.text{ color : #ADACBA; }
My text html color #ADACBA hex color code
Border html color #ADACBA hex color code
.border{ border:3px solid : #ADACBA; }
My div border color
Outline hex color #ADACBA
.outline{ outline:2px solid #ADACBA; }
My text outline color #ADACBA
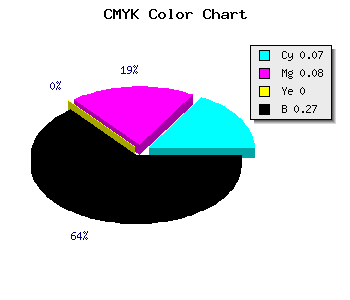
css #ADACBA Color code html chart

|

|
css Text shadow : #ADACBA color
.shadow{ text-shadow: 10px 10px 10px #ADACBA; }
My text shadow
Css box shadow : #ADACBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADACBA; }
My box shadow
Css Gradient html color #ADACBA code
.gradient{ background-color:#ADACBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADACBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADACBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADACBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADACBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADACBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADACBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADACBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADACBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADACBA Color code html values
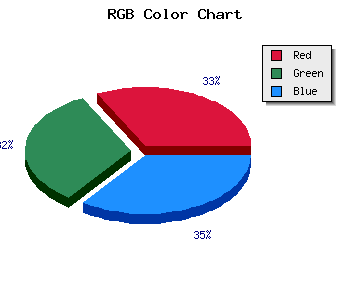
#ADACBA hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 67.45% green and 72.94% blue.
RGB percentage values corresponding to this are 173, 172, 186.
Html color #ADACBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADACBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADACBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADACBA Hex Color Conversion

|

|
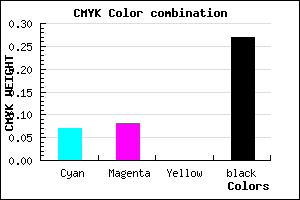
CMYK Css #ADACBA Color code combination mixer
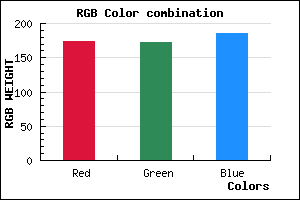
RGB Css #ADACBA Color Code Combination Mixer
Css #ADACBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADACBA hex color
a{ color: #ADACBA; }
css h1,h2,h3,h4,h5,h6 : #ADACBA
h1,h2,h3,h4,h5,h6{ color: #ADACBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,172,186 Text color with hexadecimal code
Text font color is Rgb (173,172,186)
color css codes
Luminosity of css #ADACBA hex color
- #0b0b0d (723725) #0b0b0d
- #232329 (2302761) #232329
- #3a3945 (3815749) #3a3945
- #525161 (5394785) #525161
- #69687c (6908028) #69687c
- #838296 (8618646) #838296
- #9e9dad (10395053) #9e9dad
- #bab9c5 (12237253) #bab9c5
- #d5d4dc (14013660) #d5d4dc
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #ADACBA (173,172,186) #ADACBA
- #9B93B5 (155,147,181) #9B93B5
- #897AB0 (137,122,176) #897AB0
- #7761AB (119,97,171) #7761AB
- #6548A6 (101,72,166) #6548A6
- #532FA1 (83,47,161) #532FA1
- #41169C (65,22,156) #41169C
- #2F0097 (47,0,151) #2F0097
- #1D0092 (29,0,146) #1D0092
- #0B008D (11,0,141) #0B008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #ADACBA hex color
Tints of css #ADACBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (173,172,186) #000083
- #BFBECC (191,190,204) #BFBECC
- #D1D0DE (209,208,222) #D1D0DE
- #E3E2F0 (227,226,240) #E3E2F0
- #F5F4FF (245,244,255) #F5F4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF