Rgb 173,162,237 to Css #ADA2ED Color code html values
Css ADA2ED Hex Color Code for rgb 173,162,237
Css Html color #ADA2ED Hex color conversions, schemes, palette, combination, mixer, to rgb 173,162,237 colour codes.
Div Background-color : #ADA2ED
.div{ background-color : #ADA2ED; }
html #ADA2ED color code
Text/Font color #ADA2ED
.text{ color : #ADA2ED; }
My text html color #ADA2ED hex color code
Border html color #ADA2ED hex color code
.border{ border:3px solid : #ADA2ED; }
My div border color
Outline hex color #ADA2ED
.outline{ outline:2px solid #ADA2ED; }
My text outline color #ADA2ED
css #ADA2ED Color code html chart

|

|
css Text shadow : #ADA2ED color
.shadow{ text-shadow: 10px 10px 10px #ADA2ED; }
My text shadow
Css box shadow : #ADA2ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ADA2ED; }
My box shadow
Css Gradient html color #ADA2ED code
.gradient{ background-color:#ADA2ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ADA2ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ADA2ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ADA2ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ADA2ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #ADA2ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ADA2ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ADA2ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ADA2ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ADA2ED Color code html values
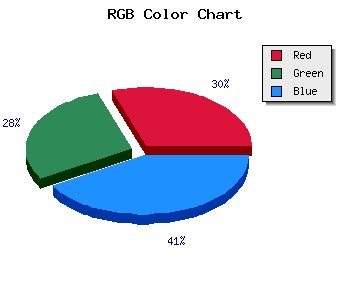
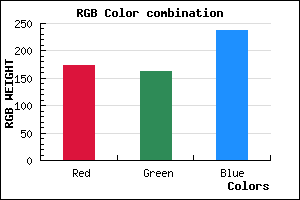
#ADA2ED hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 63.53% green and 92.94% blue.
RGB percentage values corresponding to this are 173, 162, 237.
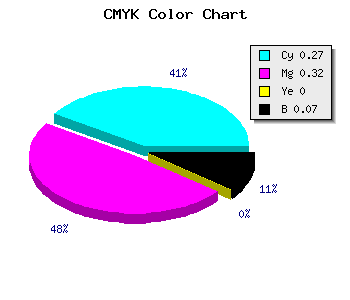
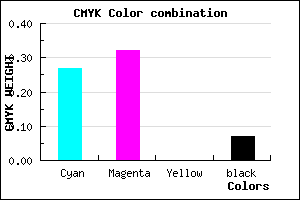
Html color #ADA2ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ADA2ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ADA2ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ADA2ED Hex Color Conversion

|

|
CMYK Css #ADA2ED Color code combination mixer
RGB Css #ADA2ED Color Code Combination Mixer
Css #ADA2ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ADA2ED hex color
a{ color: #ADA2ED; }
css h1,h2,h3,h4,h5,h6 : #ADA2ED
h1,h2,h3,h4,h5,h6{ color: #ADA2ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,162,237 Text color with hexadecimal code
Text font color is Rgb (173,162,237)
color css codes
Luminosity of css #ADA2ED hex color
- #060414 (394260) #060414
- #140c40 (1313856) #140c40
- #211569 (2168169) #211569
- #2e1d95 (3022229) #2e1d95
- #3b25bf (3876287) #3b25bf
- #543eda (5521114) #543eda
- #7968e2 (7956706) #7968e2
- #a094ea (10523882) #a094ea
- #c5bef2 (12959474) #c5bef2
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #ADA2ED (173,162,237) #ADA2ED
- #9B89E8 (155,137,232) #9B89E8
- #8970E3 (137,112,227) #8970E3
- #7757DE (119,87,222) #7757DE
- #653ED9 (101,62,217) #653ED9
- #5325D4 (83,37,212) #5325D4
- #410CCF (65,12,207) #410CCF
- #2F00CA (47,0,202) #2F00CA
- #1D00C5 (29,0,197) #1D00C5
- #0B00C0 (11,0,192) #0B00C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #ADA2ED hex color
Tints of css #ADA2ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (173,162,237) #0000B6
- #BFB4FF (191,180,255) #BFB4FF
- #D1C6FF (209,198,255) #D1C6FF
- #E3D8FF (227,216,255) #E3D8FF
- #F5EAFF (245,234,255) #F5EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF