Rgb 173,143,235 to Css #AD8FEB Color code html values
Css AD8FEB Hex Color Code for rgb 173,143,235
Css Html color #AD8FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 173,143,235 colour codes.
Div Background-color : #AD8FEB
.div{ background-color : #AD8FEB; }
html #AD8FEB color code
Text/Font color #AD8FEB
.text{ color : #AD8FEB; }
My text html color #AD8FEB hex color code
Border html color #AD8FEB hex color code
.border{ border:3px solid : #AD8FEB; }
My div border color
Outline hex color #AD8FEB
.outline{ outline:2px solid #AD8FEB; }
My text outline color #AD8FEB
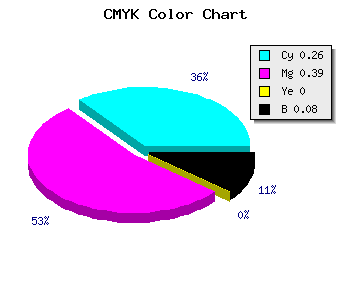
css #AD8FEB Color code html chart

|

|
css Text shadow : #AD8FEB color
.shadow{ text-shadow: 10px 10px 10px #AD8FEB; }
My text shadow
Css box shadow : #AD8FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD8FEB; }
My box shadow
Css Gradient html color #AD8FEB code
.gradient{ background-color:#AD8FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD8FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD8FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD8FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD8FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD8FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD8FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD8FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD8FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD8FEB Color code html values
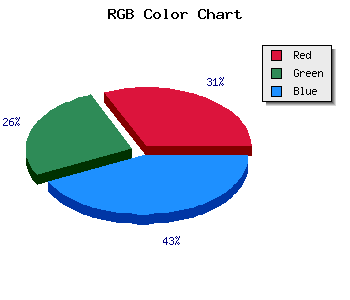
#AD8FEB hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 56.08% green and 92.16% blue.
RGB percentage values corresponding to this are 173, 143, 235.
Html color #AD8FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD8FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD8FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD8FEB Hex Color Conversion

|

|
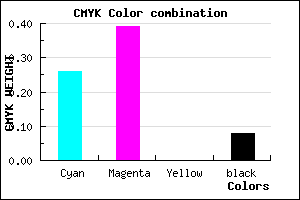
CMYK Css #AD8FEB Color code combination mixer
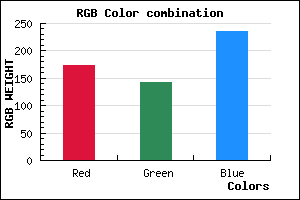
RGB Css #AD8FEB Color Code Combination Mixer
Css #AD8FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD8FEB hex color
a{ color: #AD8FEB; }
css h1,h2,h3,h4,h5,h6 : #AD8FEB
h1,h2,h3,h4,h5,h6{ color: #AD8FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,143,235 Text color with hexadecimal code
Text font color is Rgb (173,143,235)
color css codes
Luminosity of css #AD8FEB hex color
- #090414 (590868) #090414
- #1d0b41 (1903425) #1d0b41
- #30136b (3150699) #30136b
- #441b97 (4463511) #441b97
- #5722c2 (5710530) #5722c2
- #713cdc (7421148) #713cdc
- #9066e4 (9463524) #9066e4
- #b092ec (11571948) #b092ec
- #cfbdf3 (13614579) #cfbdf3
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #AD8FEB (173,143,235) #AD8FEB
- #9B76E6 (155,118,230) #9B76E6
- #895DE1 (137,93,225) #895DE1
- #7744DC (119,68,220) #7744DC
- #652BD7 (101,43,215) #652BD7
- #5312D2 (83,18,210) #5312D2
- #4100CD (65,0,205) #4100CD
- #2F00C8 (47,0,200) #2F00C8
- #1D00C3 (29,0,195) #1D00C3
- #0B00BE (11,0,190) #0B00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AD8FEB hex color
Tints of css #AD8FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (173,143,235) #0000B4
- #BFA1FD (191,161,253) #BFA1FD
- #D1B3FF (209,179,255) #D1B3FF
- #E3C5FF (227,197,255) #E3C5FF
- #F5D7FF (245,215,255) #F5D7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF