Rgb 173,138,238 to Css #AD8AEE Color code html values
Css AD8AEE Hex Color Code for rgb 173,138,238
Css Html color #AD8AEE Hex color conversions, schemes, palette, combination, mixer, to rgb 173,138,238 colour codes.
Div Background-color : #AD8AEE
.div{ background-color : #AD8AEE; }
html #AD8AEE color code
Text/Font color #AD8AEE
.text{ color : #AD8AEE; }
My text html color #AD8AEE hex color code
Border html color #AD8AEE hex color code
.border{ border:3px solid : #AD8AEE; }
My div border color
Outline hex color #AD8AEE
.outline{ outline:2px solid #AD8AEE; }
My text outline color #AD8AEE
css #AD8AEE Color code html chart

|

|
css Text shadow : #AD8AEE color
.shadow{ text-shadow: 10px 10px 10px #AD8AEE; }
My text shadow
Css box shadow : #AD8AEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD8AEE; }
My box shadow
Css Gradient html color #AD8AEE code
.gradient{ background-color:#AD8AEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD8AEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD8AEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD8AEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD8AEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD8AEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD8AEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD8AEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD8AEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD8AEE Color code html values
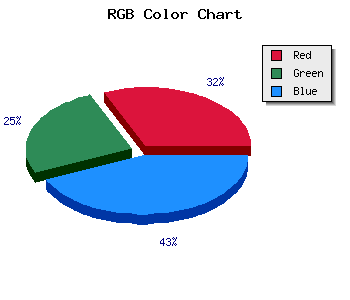
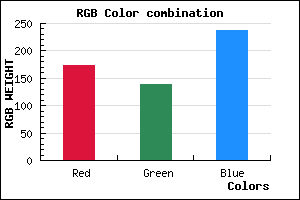
#AD8AEE hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 54.12% green and 93.33% blue.
RGB percentage values corresponding to this are 173, 138, 238.
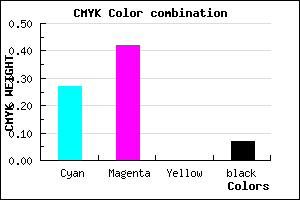
Html color #AD8AEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD8AEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD8AEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD8AEE Hex Color Conversion

|

|
CMYK Css #AD8AEE Color code combination mixer
RGB Css #AD8AEE Color Code Combination Mixer
Css #AD8AEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD8AEE hex color
a{ color: #AD8AEE; }
css h1,h2,h3,h4,h5,h6 : #AD8AEE
h1,h2,h3,h4,h5,h6{ color: #AD8AEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,138,238 Text color with hexadecimal code
Text font color is Rgb (173,138,238)
color css codes
Luminosity of css #AD8AEE hex color
- #090315 (590613) #090315
- #1e0a42 (1968706) #1e0a42
- #31106e (3215470) #31106e
- #45179b (4528027) #45179b
- #591dc7 (5840327) #591dc7
- #7336e2 (7550690) #7336e2
- #9162e8 (9528040) #9162e8
- #b18fef (11636719) #b18fef
- #cfbbf5 (13614069) #cfbbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #AD8AEE (173,138,238) #AD8AEE
- #9B71E9 (155,113,233) #9B71E9
- #8958E4 (137,88,228) #8958E4
- #773FDF (119,63,223) #773FDF
- #6526DA (101,38,218) #6526DA
- #530DD5 (83,13,213) #530DD5
- #4100D0 (65,0,208) #4100D0
- #2F00CB (47,0,203) #2F00CB
- #1D00C6 (29,0,198) #1D00C6
- #0B00C1 (11,0,193) #0B00C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #AD8AEE hex color
Tints of css #AD8AEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (173,138,238) #0000B7
- #BF9CFF (191,156,255) #BF9CFF
- #D1AEFF (209,174,255) #D1AEFF
- #E3C0FF (227,192,255) #E3C0FF
- #F5D2FF (245,210,255) #F5D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF