Rgb 173,111,189 to Css #AD6FBD Color code html values
Css AD6FBD Hex Color Code for rgb 173,111,189
Css Html color #AD6FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 173,111,189 colour codes.
Div Background-color : #AD6FBD
.div{ background-color : #AD6FBD; }
html #AD6FBD color code
Text/Font color #AD6FBD
.text{ color : #AD6FBD; }
My text html color #AD6FBD hex color code
Border html color #AD6FBD hex color code
.border{ border:3px solid : #AD6FBD; }
My div border color
Outline hex color #AD6FBD
.outline{ outline:2px solid #AD6FBD; }
My text outline color #AD6FBD
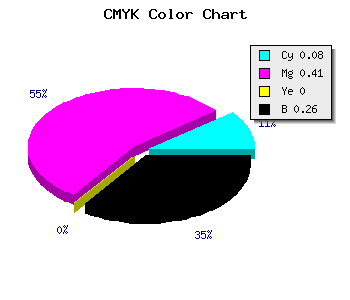
css #AD6FBD Color code html chart

|

|
css Text shadow : #AD6FBD color
.shadow{ text-shadow: 10px 10px 10px #AD6FBD; }
My text shadow
Css box shadow : #AD6FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AD6FBD; }
My box shadow
Css Gradient html color #AD6FBD code
.gradient{ background-color:#AD6FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AD6FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AD6FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AD6FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AD6FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AD6FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AD6FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AD6FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AD6FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AD6FBD Color code html values
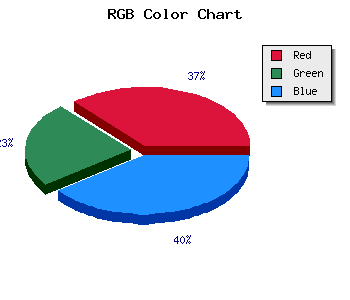
#AD6FBD hex color code has red green and blue "RGB color" in the proportion of 67.84% red, 43.53% green and 74.12% blue.
RGB percentage values corresponding to this are 173, 111, 189.
Html color #AD6FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AD6FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AD6FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AD6FBD Hex Color Conversion

|

|
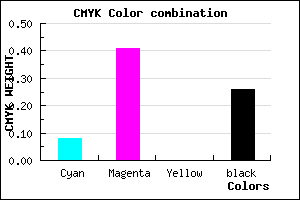
CMYK Css #AD6FBD Color code combination mixer
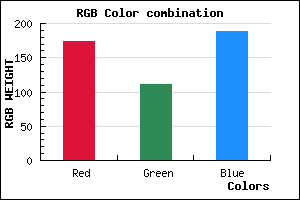
RGB Css #AD6FBD Color Code Combination Mixer
Css #AD6FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AD6FBD hex color
a{ color: #AD6FBD; }
css h1,h2,h3,h4,h5,h6 : #AD6FBD
h1,h2,h3,h4,h5,h6{ color: #AD6FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 173,111,189 Text color with hexadecimal code
Text font color is Rgb (173,111,189)
color css codes
Luminosity of css #AD6FBD hex color
- #0f0810 (985104) #0f0810
- #2e1834 (3020852) #2e1834
- #4d2856 (5056598) #4d2856
- #6d387a (7157882) #6d387a
- #8b489c (9128092) #8b489c
- #a661b7 (10903991) #a661b7
- #b983c7 (12157895) #b983c7
- #cda7d7 (13477847) #cda7d7
- #e1c9e7 (14797287) #e1c9e7
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #AD6FBD (173,111,189) #AD6FBD
- #9B56B8 (155,86,184) #9B56B8
- #893DB3 (137,61,179) #893DB3
- #7724AE (119,36,174) #7724AE
- #650BA9 (101,11,169) #650BA9
- #5300A4 (83,0,164) #5300A4
- #41009F (65,0,159) #41009F
- #2F009A (47,0,154) #2F009A
- #1D0095 (29,0,149) #1D0095
- #0B0090 (11,0,144) #0B0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #AD6FBD hex color
Tints of css #AD6FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (173,111,189) #000086
- #BF81CF (191,129,207) #BF81CF
- #D193E1 (209,147,225) #D193E1
- #E3A5F3 (227,165,243) #E3A5F3
- #F5B7FF (245,183,255) #F5B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF