Rgb 172,94,186 to Css #AC5EBA Color code html values
Css AC5EBA Hex Color Code for rgb 172,94,186
Css Html color #AC5EBA Hex color conversions, schemes, palette, combination, mixer, to rgb 172,94,186 colour codes.
Div Background-color : #AC5EBA
.div{ background-color : #AC5EBA; }
html #AC5EBA color code
Text/Font color #AC5EBA
.text{ color : #AC5EBA; }
My text html color #AC5EBA hex color code
Border html color #AC5EBA hex color code
.border{ border:3px solid : #AC5EBA; }
My div border color
Outline hex color #AC5EBA
.outline{ outline:2px solid #AC5EBA; }
My text outline color #AC5EBA
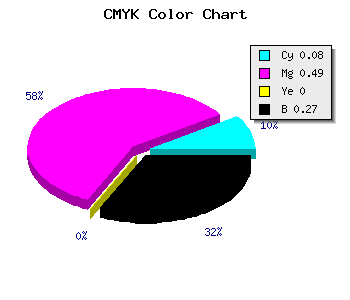
css #AC5EBA Color code html chart

|

|
css Text shadow : #AC5EBA color
.shadow{ text-shadow: 10px 10px 10px #AC5EBA; }
My text shadow
Css box shadow : #AC5EBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC5EBA; }
My box shadow
Css Gradient html color #AC5EBA code
.gradient{ background-color:#AC5EBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC5EBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC5EBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC5EBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC5EBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC5EBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC5EBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC5EBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC5EBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC5EBA Color code html values
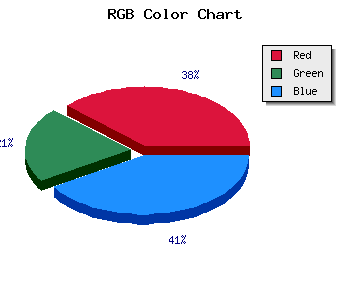
#AC5EBA hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 36.86% green and 72.94% blue.
RGB percentage values corresponding to this are 172, 94, 186.
Html color #AC5EBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC5EBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC5EBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC5EBA Hex Color Conversion

|

|
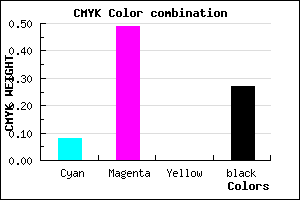
CMYK Css #AC5EBA Color code combination mixer
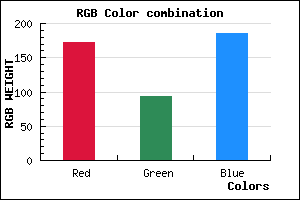
RGB Css #AC5EBA Color Code Combination Mixer
Css #AC5EBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC5EBA hex color
a{ color: #AC5EBA; }
css h1,h2,h3,h4,h5,h6 : #AC5EBA
h1,h2,h3,h4,h5,h6{ color: #AC5EBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,94,186 Text color with hexadecimal code
Text font color is Rgb (172,94,186)
color css codes
Luminosity of css #AC5EBA hex color
- #0f0711 (984849) #0f0711
- #311735 (3217205) #311735
- #502658 (5252696) #502658
- #72357d (7484797) #72357d
- #9244a0 (9585824) #9244a0
- #ac5eba (11296442) #ac5eba
- #be81c9 (12485065) #be81c9
- #d1a5d9 (13739481) #d1a5d9
- #e3c8e8 (14928104) #e3c8e8
- #f6edf7 (16182775) #f6edf7
- lighter/Darker shades: Hex values:
- #AC5EBA (172,94,186) #AC5EBA
- #9A45B5 (154,69,181) #9A45B5
- #882CB0 (136,44,176) #882CB0
- #7613AB (118,19,171) #7613AB
- #6400A6 (100,0,166) #6400A6
- #5200A1 (82,0,161) #5200A1
- #40009C (64,0,156) #40009C
- #2E0097 (46,0,151) #2E0097
- #1C0092 (28,0,146) #1C0092
- #0A008D (10,0,141) #0A008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #AC5EBA hex color
Tints of css #AC5EBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (172,94,186) #000083
- #BE70CC (190,112,204) #BE70CC
- #D082DE (208,130,222) #D082DE
- #E294F0 (226,148,240) #E294F0
- #F4A6FF (244,166,255) #F4A6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF