Rgb 172,91,255 to Css #AC5BFF Color code html values
Css AC5BFF Hex Color Code for rgb 172,91,255
Css Html color #AC5BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 172,91,255 colour codes.
Div Background-color : #AC5BFF
.div{ background-color : #AC5BFF; }
html #AC5BFF color code
Text/Font color #AC5BFF
.text{ color : #AC5BFF; }
My text html color #AC5BFF hex color code
Border html color #AC5BFF hex color code
.border{ border:3px solid : #AC5BFF; }
My div border color
Outline hex color #AC5BFF
.outline{ outline:2px solid #AC5BFF; }
My text outline color #AC5BFF
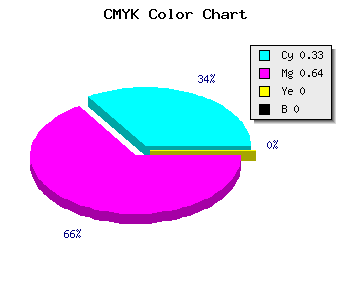
css #AC5BFF Color code html chart

|

|
css Text shadow : #AC5BFF color
.shadow{ text-shadow: 10px 10px 10px #AC5BFF; }
My text shadow
Css box shadow : #AC5BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC5BFF; }
My box shadow
Css Gradient html color #AC5BFF code
.gradient{ background-color:#AC5BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC5BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC5BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC5BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC5BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC5BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC5BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC5BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC5BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC5BFF Color code html values
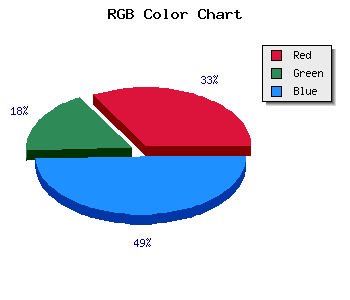
#AC5BFF hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 35.69% green and 100% blue.
RGB percentage values corresponding to this are 172, 91, 255.
Html color #AC5BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC5BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC5BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC5BFF Hex Color Conversion

|

|
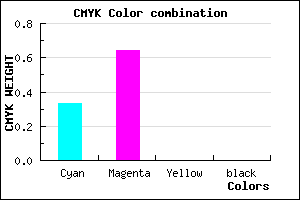
CMYK Css #AC5BFF Color code combination mixer
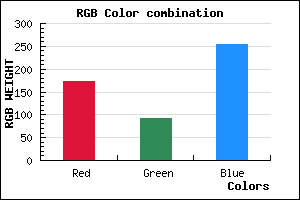
RGB Css #AC5BFF Color Code Combination Mixer
Css #AC5BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC5BFF hex color
a{ color: #AC5BFF; }
css h1,h2,h3,h4,h5,h6 : #AC5BFF
h1,h2,h3,h4,h5,h6{ color: #AC5BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,91,255 Text color with hexadecimal code
Text font color is Rgb (172,91,255)
color css codes
Luminosity of css #AC5BFF hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #AC5BFF (172,91,255) #AC5BFF
- #9A42FA (154,66,250) #9A42FA
- #8829F5 (136,41,245) #8829F5
- #7610F0 (118,16,240) #7610F0
- #6400EB (100,0,235) #6400EB
- #5200E6 (82,0,230) #5200E6
- #4000E1 (64,0,225) #4000E1
- #2E00DC (46,0,220) #2E00DC
- #1C00D7 (28,0,215) #1C00D7
- #0A00D2 (10,0,210) #0A00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AC5BFF hex color
Tints of css #AC5BFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (172,91,255) #0000C8
- #BE6DFF (190,109,255) #BE6DFF
- #D07FFF (208,127,255) #D07FFF
- #E291FF (226,145,255) #E291FF
- #F4A3FF (244,163,255) #F4A3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF