Rgb 172,86,253 to Css #AC56FD Color code html values
Css AC56FD Hex Color Code for rgb 172,86,253
Css Html color #AC56FD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,86,253 colour codes.
Div Background-color : #AC56FD
.div{ background-color : #AC56FD; }
html #AC56FD color code
Text/Font color #AC56FD
.text{ color : #AC56FD; }
My text html color #AC56FD hex color code
Border html color #AC56FD hex color code
.border{ border:3px solid : #AC56FD; }
My div border color
Outline hex color #AC56FD
.outline{ outline:2px solid #AC56FD; }
My text outline color #AC56FD
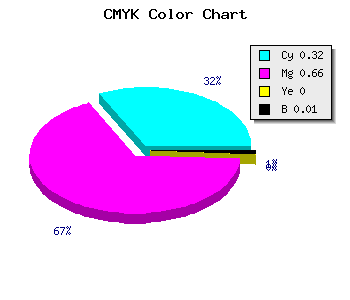
css #AC56FD Color code html chart

|

|
css Text shadow : #AC56FD color
.shadow{ text-shadow: 10px 10px 10px #AC56FD; }
My text shadow
Css box shadow : #AC56FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC56FD; }
My box shadow
Css Gradient html color #AC56FD code
.gradient{ background-color:#AC56FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC56FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC56FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC56FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC56FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC56FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC56FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC56FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC56FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC56FD Color code html values
#AC56FD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 33.73% green and 99.22% blue.
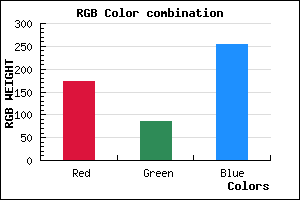
RGB percentage values corresponding to this are 172, 86, 253.
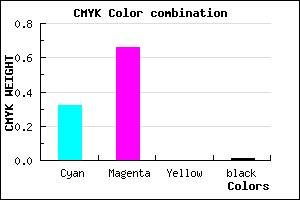
Html color #AC56FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC56FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC56FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC56FD Hex Color Conversion

|

|
CMYK Css #AC56FD Color code combination mixer
RGB Css #AC56FD Color Code Combination Mixer
Css #AC56FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC56FD hex color
a{ color: #AC56FD; }
css h1,h2,h3,h4,h5,h6 : #AC56FD
h1,h2,h3,h4,h5,h6{ color: #AC56FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,86,253 Text color with hexadecimal code
Text font color is Rgb (172,86,253)
color css codes
Luminosity of css #AC56FD hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41017d (4260221) #41017d
- #5c02b0 (6030000) #5c02b0
- #7603e1 (7734241) #7603e1
- #901cfc (9444604) #901cfc
- #a84dfd (11030013) #a84dfd
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #AC56FD (172,86,253) #AC56FD
- #9A3DF8 (154,61,248) #9A3DF8
- #8824F3 (136,36,243) #8824F3
- #760BEE (118,11,238) #760BEE
- #6400E9 (100,0,233) #6400E9
- #5200E4 (82,0,228) #5200E4
- #4000DF (64,0,223) #4000DF
- #2E00DA (46,0,218) #2E00DA
- #1C00D5 (28,0,213) #1C00D5
- #0A00D0 (10,0,208) #0A00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AC56FD hex color
Tints of css #AC56FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (172,86,253) #0000C6
- #BE68FF (190,104,255) #BE68FF
- #D07AFF (208,122,255) #D07AFF
- #E28CFF (226,140,255) #E28CFF
- #F49EFF (244,158,255) #F49EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF