Rgb 172,54,237 to Css #AC36ED Color code html values
Css AC36ED Hex Color Code for rgb 172,54,237
Css Html color #AC36ED Hex color conversions, schemes, palette, combination, mixer, to rgb 172,54,237 colour codes.
Div Background-color : #AC36ED
.div{ background-color : #AC36ED; }
html #AC36ED color code
Text/Font color #AC36ED
.text{ color : #AC36ED; }
My text html color #AC36ED hex color code
Border html color #AC36ED hex color code
.border{ border:3px solid : #AC36ED; }
My div border color
Outline hex color #AC36ED
.outline{ outline:2px solid #AC36ED; }
My text outline color #AC36ED
css #AC36ED Color code html chart

|

|
css Text shadow : #AC36ED color
.shadow{ text-shadow: 10px 10px 10px #AC36ED; }
My text shadow
Css box shadow : #AC36ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC36ED; }
My box shadow
Css Gradient html color #AC36ED code
.gradient{ background-color:#AC36ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC36ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC36ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC36ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC36ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC36ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC36ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC36ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC36ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC36ED Color code html values
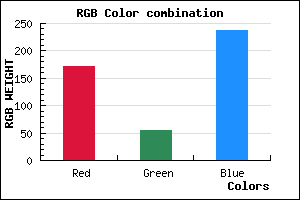
#AC36ED hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 21.18% green and 92.94% blue.
RGB percentage values corresponding to this are 172, 54, 237.
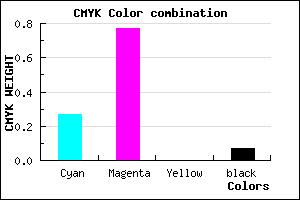
Html color #AC36ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC36ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC36ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC36ED Hex Color Conversion

|

|
CMYK Css #AC36ED Color code combination mixer
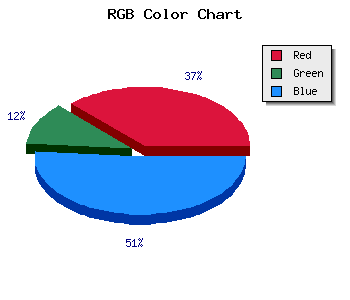
RGB Css #AC36ED Color Code Combination Mixer
Css #AC36ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC36ED hex color
a{ color: #AC36ED; }
css h1,h2,h3,h4,h5,h6 : #AC36ED
h1,h2,h3,h4,h5,h6{ color: #AC36ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,54,237 Text color with hexadecimal code
Text font color is Rgb (172,54,237)
color css codes
Luminosity of css #AC36ED hex color
- #0f0216 (983574) #0f0216
- #2f0646 (3081798) #2f0646
- #4d0a74 (5048948) #4d0a74
- #6d0fa3 (7147427) #6d0fa3
- #8c13d1 (9180113) #8c13d1
- #a62cec (10890476) #a62cec
- #b95af0 (12147440) #b95af0
- #cd8af4 (13470452) #cd8af4
- #e1b7f9 (14792697) #e1b7f9
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #AC36ED (172,54,237) #AC36ED
- #9A1DE8 (154,29,232) #9A1DE8
- #8804E3 (136,4,227) #8804E3
- #7600DE (118,0,222) #7600DE
- #6400D9 (100,0,217) #6400D9
- #5200D4 (82,0,212) #5200D4
- #4000CF (64,0,207) #4000CF
- #2E00CA (46,0,202) #2E00CA
- #1C00C5 (28,0,197) #1C00C5
- #0A00C0 (10,0,192) #0A00C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #AC36ED hex color
Tints of css #AC36ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (172,54,237) #0000B6
- #BE48FF (190,72,255) #BE48FF
- #D05AFF (208,90,255) #D05AFF
- #E26CFF (226,108,255) #E26CFF
- #F47EFF (244,126,255) #F47EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF