Rgb 172,36,252 to Css #AC24FC Color code html values
Css AC24FC Hex Color Code for rgb 172,36,252
Css Html color #AC24FC Hex color conversions, schemes, palette, combination, mixer, to rgb 172,36,252 colour codes.
Div Background-color : #AC24FC
.div{ background-color : #AC24FC; }
html #AC24FC color code
Text/Font color #AC24FC
.text{ color : #AC24FC; }
My text html color #AC24FC hex color code
Border html color #AC24FC hex color code
.border{ border:3px solid : #AC24FC; }
My div border color
Outline hex color #AC24FC
.outline{ outline:2px solid #AC24FC; }
My text outline color #AC24FC
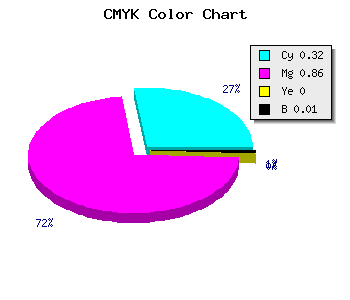
css #AC24FC Color code html chart

|

|
css Text shadow : #AC24FC color
.shadow{ text-shadow: 10px 10px 10px #AC24FC; }
My text shadow
Css box shadow : #AC24FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC24FC; }
My box shadow
Css Gradient html color #AC24FC code
.gradient{ background-color:#AC24FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC24FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC24FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC24FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC24FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC24FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC24FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC24FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC24FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC24FC Color code html values
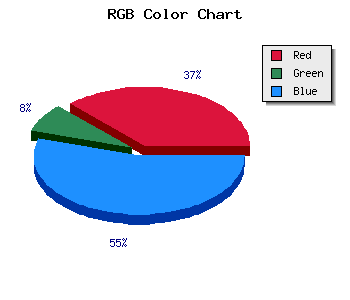
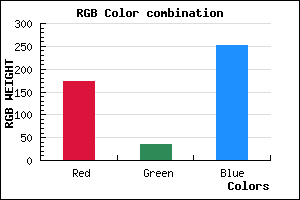
#AC24FC hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 14.12% green and 98.82% blue.
RGB percentage values corresponding to this are 172, 36, 252.
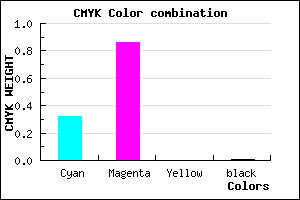
Html color #AC24FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC24FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC24FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC24FC Hex Color Conversion

|

|
CMYK Css #AC24FC Color code combination mixer
RGB Css #AC24FC Color Code Combination Mixer
Css #AC24FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC24FC hex color
a{ color: #AC24FC; }
css h1,h2,h3,h4,h5,h6 : #AC24FC
h1,h2,h3,h4,h5,h6{ color: #AC24FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,36,252 Text color with hexadecimal code
Text font color is Rgb (172,36,252)
color css codes
Luminosity of css #AC24FC hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #50027c (5243516) #50027c
- #7002b0 (7340720) #7002b0
- #9003e1 (9438177) #9003e1
- #aa1cfc (11148540) #aa1cfc
- #bd4dfd (12406269) #bd4dfd
- #d081fd (13664765) #d081fd
- #e2b2fe (14856958) #e2b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #AC24FC (172,36,252) #AC24FC
- #9A0BF7 (154,11,247) #9A0BF7
- #8800F2 (136,0,242) #8800F2
- #7600ED (118,0,237) #7600ED
- #6400E8 (100,0,232) #6400E8
- #5200E3 (82,0,227) #5200E3
- #4000DE (64,0,222) #4000DE
- #2E00D9 (46,0,217) #2E00D9
- #1C00D4 (28,0,212) #1C00D4
- #0A00CF (10,0,207) #0A00CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #AC24FC hex color
Tints of css #AC24FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (172,36,252) #0000C5
- #BE36FF (190,54,255) #BE36FF
- #D048FF (208,72,255) #D048FF
- #E25AFF (226,90,255) #E25AFF
- #F46CFF (244,108,255) #F46CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF