Rgb 172,169,189 to Css #ACA9BD Color code html values
Css ACA9BD Hex Color Code for rgb 172,169,189
Css Html color #ACA9BD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,169,189 colour codes.
Div Background-color : #ACA9BD
.div{ background-color : #ACA9BD; }
html #ACA9BD color code
Text/Font color #ACA9BD
.text{ color : #ACA9BD; }
My text html color #ACA9BD hex color code
Border html color #ACA9BD hex color code
.border{ border:3px solid : #ACA9BD; }
My div border color
Outline hex color #ACA9BD
.outline{ outline:2px solid #ACA9BD; }
My text outline color #ACA9BD
css #ACA9BD Color code html chart

|

|
css Text shadow : #ACA9BD color
.shadow{ text-shadow: 10px 10px 10px #ACA9BD; }
My text shadow
Css box shadow : #ACA9BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACA9BD; }
My box shadow
Css Gradient html color #ACA9BD code
.gradient{ background-color:#ACA9BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACA9BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACA9BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACA9BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACA9BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACA9BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACA9BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACA9BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACA9BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACA9BD Color code html values
#ACA9BD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 66.27% green and 74.12% blue.
RGB percentage values corresponding to this are 172, 169, 189.
Html color #ACA9BD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACA9BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACA9BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACA9BD Hex Color Conversion

|

|
CMYK Css #ACA9BD Color code combination mixer
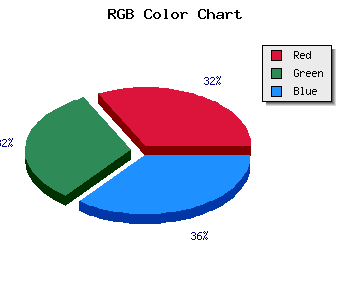
RGB Css #ACA9BD Color Code Combination Mixer
Css #ACA9BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACA9BD hex color
a{ color: #ACA9BD; }
css h1,h2,h3,h4,h5,h6 : #ACA9BD
h1,h2,h3,h4,h5,h6{ color: #ACA9BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,169,189 Text color with hexadecimal code
Text font color is Rgb (172,169,189)
color css codes
Luminosity of css #ACA9BD hex color
- #0b0a0e (723470) #0b0a0e
- #22212b (2236715) #22212b
- #393747 (3749703) #393747
- #504d65 (5262693) #504d65
- #676381 (6775681) #676381
- #817d9b (8486299) #817d9b
- #9c99b1 (10262961) #9c99b1
- #b9b6c8 (12170952) #b9b6c8
- #d4d3dd (13947869) #d4d3dd
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #ACA9BD (172,169,189) #ACA9BD
- #9A90B8 (154,144,184) #9A90B8
- #8877B3 (136,119,179) #8877B3
- #765EAE (118,94,174) #765EAE
- #6445A9 (100,69,169) #6445A9
- #522CA4 (82,44,164) #522CA4
- #40139F (64,19,159) #40139F
- #2E009A (46,0,154) #2E009A
- #1C0095 (28,0,149) #1C0095
- #0A0090 (10,0,144) #0A0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #ACA9BD hex color
Tints of css #ACA9BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (172,169,189) #000086
- #BEBBCF (190,187,207) #BEBBCF
- #D0CDE1 (208,205,225) #D0CDE1
- #E2DFF3 (226,223,243) #E2DFF3
- #F4F1FF (244,241,255) #F4F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF