Rgb 172,162,252 to Css #ACA2FC Color code html values
Css ACA2FC Hex Color Code for rgb 172,162,252
Css Html color #ACA2FC Hex color conversions, schemes, palette, combination, mixer, to rgb 172,162,252 colour codes.
Div Background-color : #ACA2FC
.div{ background-color : #ACA2FC; }
html #ACA2FC color code
Text/Font color #ACA2FC
.text{ color : #ACA2FC; }
My text html color #ACA2FC hex color code
Border html color #ACA2FC hex color code
.border{ border:3px solid : #ACA2FC; }
My div border color
Outline hex color #ACA2FC
.outline{ outline:2px solid #ACA2FC; }
My text outline color #ACA2FC
css #ACA2FC Color code html chart

|

|
css Text shadow : #ACA2FC color
.shadow{ text-shadow: 10px 10px 10px #ACA2FC; }
My text shadow
Css box shadow : #ACA2FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACA2FC; }
My box shadow
Css Gradient html color #ACA2FC code
.gradient{ background-color:#ACA2FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACA2FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACA2FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACA2FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACA2FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACA2FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACA2FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACA2FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACA2FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACA2FC Color code html values
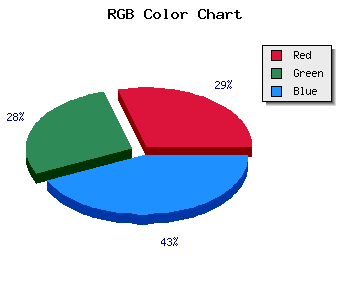
#ACA2FC hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 63.53% green and 98.82% blue.
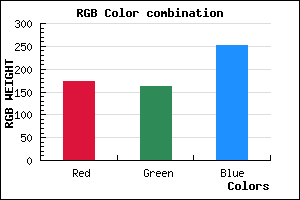
RGB percentage values corresponding to this are 172, 162, 252.
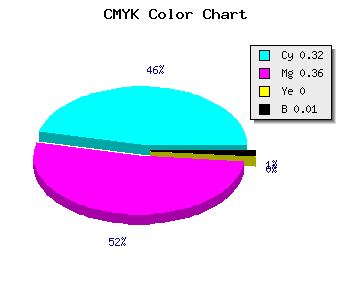
Html color #ACA2FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACA2FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACA2FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACA2FC Hex Color Conversion

|

|
CMYK Css #ACA2FC Color code combination mixer
RGB Css #ACA2FC Color Code Combination Mixer
Css #ACA2FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACA2FC hex color
a{ color: #ACA2FC; }
css h1,h2,h3,h4,h5,h6 : #ACA2FC
h1,h2,h3,h4,h5,h6{ color: #ACA2FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,162,252 Text color with hexadecimal code
Text font color is Rgb (172,162,252)
color css codes
Luminosity of css #ACA2FC hex color
- #030117 (196887) #030117
- #0b024a (721482) #0b024a
- #12047a (1180794) #12047a
- #1906ac (1640108) #1906ac
- #2007dd (2099165) #2007dd
- #3a20f8 (3809528) #3a20f8
- #6451f9 (6574585) #6451f9
- #9183fb (9536507) #9183fb
- #bcb3fd (12366845) #bcb3fd
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #ACA2FC (172,162,252) #ACA2FC
- #9A89F7 (154,137,247) #9A89F7
- #8870F2 (136,112,242) #8870F2
- #7657ED (118,87,237) #7657ED
- #643EE8 (100,62,232) #643EE8
- #5225E3 (82,37,227) #5225E3
- #400CDE (64,12,222) #400CDE
- #2E00D9 (46,0,217) #2E00D9
- #1C00D4 (28,0,212) #1C00D4
- #0A00CF (10,0,207) #0A00CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #ACA2FC hex color
Tints of css #ACA2FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (172,162,252) #0000C5
- #BEB4FF (190,180,255) #BEB4FF
- #D0C6FF (208,198,255) #D0C6FF
- #E2D8FF (226,216,255) #E2D8FF
- #F4EAFF (244,234,255) #F4EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF