Rgb 172,162,238 to Css #ACA2EE Color code html values
Css ACA2EE Hex Color Code for rgb 172,162,238
Css Html color #ACA2EE Hex color conversions, schemes, palette, combination, mixer, to rgb 172,162,238 colour codes.
Div Background-color : #ACA2EE
.div{ background-color : #ACA2EE; }
html #ACA2EE color code
Text/Font color #ACA2EE
.text{ color : #ACA2EE; }
My text html color #ACA2EE hex color code
Border html color #ACA2EE hex color code
.border{ border:3px solid : #ACA2EE; }
My div border color
Outline hex color #ACA2EE
.outline{ outline:2px solid #ACA2EE; }
My text outline color #ACA2EE
css #ACA2EE Color code html chart

|

|
css Text shadow : #ACA2EE color
.shadow{ text-shadow: 10px 10px 10px #ACA2EE; }
My text shadow
Css box shadow : #ACA2EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ACA2EE; }
My box shadow
Css Gradient html color #ACA2EE code
.gradient{ background-color:#ACA2EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ACA2EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ACA2EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ACA2EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ACA2EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #ACA2EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ACA2EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ACA2EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ACA2EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ACA2EE Color code html values
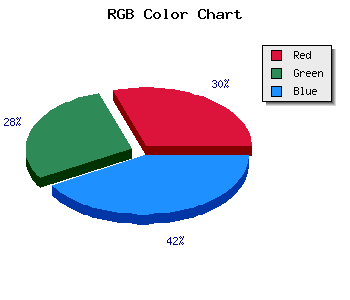
#ACA2EE hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 63.53% green and 93.33% blue.
RGB percentage values corresponding to this are 172, 162, 238.
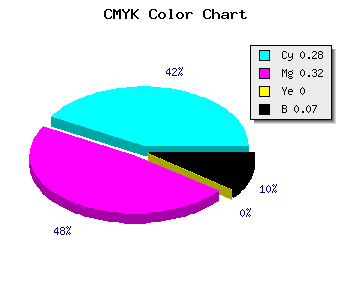
Html color #ACA2EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ACA2EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ACA2EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ACA2EE Hex Color Conversion

|

|
CMYK Css #ACA2EE Color code combination mixer
RGB Css #ACA2EE Color Code Combination Mixer
Css #ACA2EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ACA2EE hex color
a{ color: #ACA2EE; }
css h1,h2,h3,h4,h5,h6 : #ACA2EE
h1,h2,h3,h4,h5,h6{ color: #ACA2EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,162,238 Text color with hexadecimal code
Text font color is Rgb (172,162,238)
color css codes
Luminosity of css #ACA2EE hex color
- #060414 (394260) #060414
- #130c40 (1248320) #130c40
- #20146a (2102378) #20146a
- #2d1c96 (2956438) #2d1c96
- #3a23c1 (3810241) #3a23c1
- #533ddb (5455323) #533ddb
- #7867e3 (7890915) #7867e3
- #9f93eb (10458091) #9f93eb
- #c5bdf3 (12959219) #c5bdf3
- #ece9fb (15526395) #ece9fb
- lighter/Darker shades: Hex values:
- #ACA2EE (172,162,238) #ACA2EE
- #9A89E9 (154,137,233) #9A89E9
- #8870E4 (136,112,228) #8870E4
- #7657DF (118,87,223) #7657DF
- #643EDA (100,62,218) #643EDA
- #5225D5 (82,37,213) #5225D5
- #400CD0 (64,12,208) #400CD0
- #2E00CB (46,0,203) #2E00CB
- #1C00C6 (28,0,198) #1C00C6
- #0A00C1 (10,0,193) #0A00C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #ACA2EE hex color
Tints of css #ACA2EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (172,162,238) #0000B7
- #BEB4FF (190,180,255) #BEB4FF
- #D0C6FF (208,198,255) #D0C6FF
- #E2D8FF (226,216,255) #E2D8FF
- #F4EAFF (244,234,255) #F4EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF