Rgb 172,159,223 to Css #AC9FDF Color code html values
Css AC9FDF Hex Color Code for rgb 172,159,223
Css Html color #AC9FDF Hex color conversions, schemes, palette, combination, mixer, to rgb 172,159,223 colour codes.
Div Background-color : #AC9FDF
.div{ background-color : #AC9FDF; }
html #AC9FDF color code
Text/Font color #AC9FDF
.text{ color : #AC9FDF; }
My text html color #AC9FDF hex color code
Border html color #AC9FDF hex color code
.border{ border:3px solid : #AC9FDF; }
My div border color
Outline hex color #AC9FDF
.outline{ outline:2px solid #AC9FDF; }
My text outline color #AC9FDF
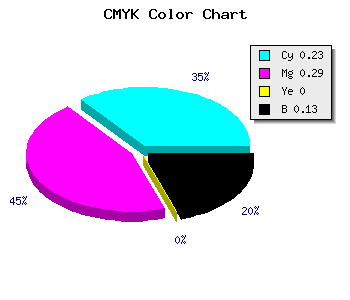
css #AC9FDF Color code html chart

|

|
css Text shadow : #AC9FDF color
.shadow{ text-shadow: 10px 10px 10px #AC9FDF; }
My text shadow
Css box shadow : #AC9FDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC9FDF; }
My box shadow
Css Gradient html color #AC9FDF code
.gradient{ background-color:#AC9FDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC9FDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC9FDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC9FDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC9FDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC9FDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC9FDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC9FDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC9FDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC9FDF Color code html values
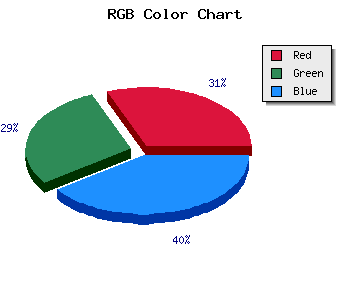
#AC9FDF hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 62.35% green and 87.45% blue.
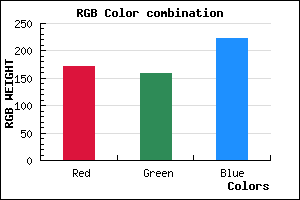
RGB percentage values corresponding to this are 172, 159, 223.
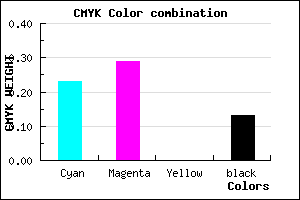
Html color #AC9FDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC9FDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC9FDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC9FDF Hex Color Conversion

|

|
CMYK Css #AC9FDF Color code combination mixer
RGB Css #AC9FDF Color Code Combination Mixer
Css #AC9FDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC9FDF hex color
a{ color: #AC9FDF; }
css h1,h2,h3,h4,h5,h6 : #AC9FDF
h1,h2,h3,h4,h5,h6{ color: #AC9FDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,159,223 Text color with hexadecimal code
Text font color is Rgb (172,159,223)
color css codes
Luminosity of css #AC9FDF hex color
- #090612 (591378) #090612
- #1b1339 (1774393) #1b1339
- #2d1f5f (2957151) #2d1f5f
- #3f2c86 (4140166) #3f2c86
- #5139ab (5323179) #5139ab
- #6b52c6 (7033542) #6b52c6
- #8b78d2 (9140434) #8b78d2
- #ac9fdf (11313119) #ac9fdf
- #cdc4ec (13485292) #cdc4ec
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #AC9FDF (172,159,223) #AC9FDF
- #9A86DA (154,134,218) #9A86DA
- #886DD5 (136,109,213) #886DD5
- #7654D0 (118,84,208) #7654D0
- #643BCB (100,59,203) #643BCB
- #5222C6 (82,34,198) #5222C6
- #4009C1 (64,9,193) #4009C1
- #2E00BC (46,0,188) #2E00BC
- #1C00B7 (28,0,183) #1C00B7
- #0A00B2 (10,0,178) #0A00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #AC9FDF hex color
Tints of css #AC9FDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (172,159,223) #0000A8
- #BEB1F1 (190,177,241) #BEB1F1
- #D0C3FF (208,195,255) #D0C3FF
- #E2D5FF (226,213,255) #E2D5FF
- #F4E7FF (244,231,255) #F4E7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF