Rgb 172,159,189 to Css #AC9FBD Color code html values
Css AC9FBD Hex Color Code for rgb 172,159,189
Css Html color #AC9FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,159,189 colour codes.
Div Background-color : #AC9FBD
.div{ background-color : #AC9FBD; }
html #AC9FBD color code
Text/Font color #AC9FBD
.text{ color : #AC9FBD; }
My text html color #AC9FBD hex color code
Border html color #AC9FBD hex color code
.border{ border:3px solid : #AC9FBD; }
My div border color
Outline hex color #AC9FBD
.outline{ outline:2px solid #AC9FBD; }
My text outline color #AC9FBD
css #AC9FBD Color code html chart

|

|
css Text shadow : #AC9FBD color
.shadow{ text-shadow: 10px 10px 10px #AC9FBD; }
My text shadow
Css box shadow : #AC9FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC9FBD; }
My box shadow
Css Gradient html color #AC9FBD code
.gradient{ background-color:#AC9FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC9FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC9FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC9FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC9FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC9FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC9FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC9FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC9FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC9FBD Color code html values
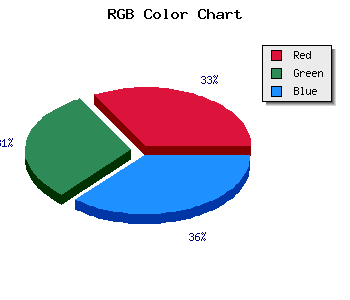
#AC9FBD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 62.35% green and 74.12% blue.
RGB percentage values corresponding to this are 172, 159, 189.
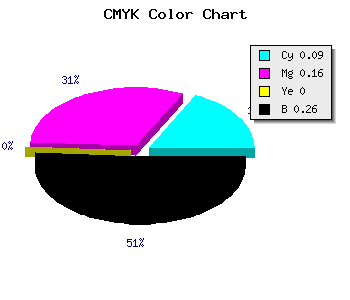
Html color #AC9FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC9FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC9FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC9FBD Hex Color Conversion

|

|
CMYK Css #AC9FBD Color code combination mixer
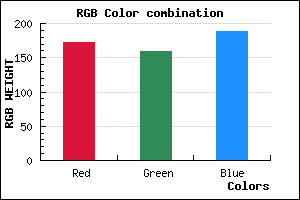
RGB Css #AC9FBD Color Code Combination Mixer
Css #AC9FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC9FBD hex color
a{ color: #AC9FBD; }
css h1,h2,h3,h4,h5,h6 : #AC9FBD
h1,h2,h3,h4,h5,h6{ color: #AC9FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,159,189 Text color with hexadecimal code
Text font color is Rgb (172,159,189)
color css codes
Luminosity of css #AC9FBD hex color
- #0c0a0e (789006) #0c0a0e
- #251f2d (2432813) #251f2d
- #3d334b (4010827) #3d334b
- #564969 (5654889) #564969
- #6f5d87 (7298439) #6f5d87
- #8977a1 (9009057) #8977a1
- #a294b6 (10654902) #a294b6
- #bdb3cb (12432331) #bdb3cb
- #d7d1df (14143967) #d7d1df
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #AC9FBD (172,159,189) #AC9FBD
- #9A86B8 (154,134,184) #9A86B8
- #886DB3 (136,109,179) #886DB3
- #7654AE (118,84,174) #7654AE
- #643BA9 (100,59,169) #643BA9
- #5222A4 (82,34,164) #5222A4
- #40099F (64,9,159) #40099F
- #2E009A (46,0,154) #2E009A
- #1C0095 (28,0,149) #1C0095
- #0A0090 (10,0,144) #0A0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #AC9FBD hex color
Tints of css #AC9FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (172,159,189) #000086
- #BEB1CF (190,177,207) #BEB1CF
- #D0C3E1 (208,195,225) #D0C3E1
- #E2D5F3 (226,213,243) #E2D5F3
- #F4E7FF (244,231,255) #F4E7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF