Rgb 172,158,190 to Css #AC9EBE Color code html values
Css AC9EBE Hex Color Code for rgb 172,158,190
Css Html color #AC9EBE Hex color conversions, schemes, palette, combination, mixer, to rgb 172,158,190 colour codes.
Div Background-color : #AC9EBE
.div{ background-color : #AC9EBE; }
html #AC9EBE color code
Text/Font color #AC9EBE
.text{ color : #AC9EBE; }
My text html color #AC9EBE hex color code
Border html color #AC9EBE hex color code
.border{ border:3px solid : #AC9EBE; }
My div border color
Outline hex color #AC9EBE
.outline{ outline:2px solid #AC9EBE; }
My text outline color #AC9EBE
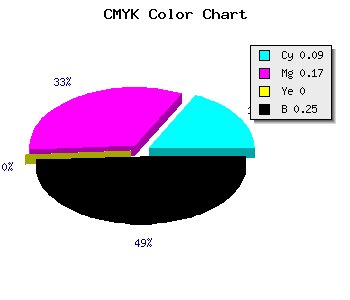
css #AC9EBE Color code html chart

|

|
css Text shadow : #AC9EBE color
.shadow{ text-shadow: 10px 10px 10px #AC9EBE; }
My text shadow
Css box shadow : #AC9EBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC9EBE; }
My box shadow
Css Gradient html color #AC9EBE code
.gradient{ background-color:#AC9EBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC9EBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC9EBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC9EBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC9EBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC9EBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC9EBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC9EBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC9EBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC9EBE Color code html values
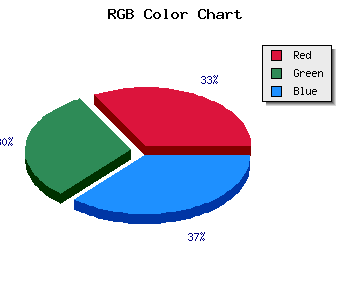
#AC9EBE hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 61.96% green and 74.51% blue.
RGB percentage values corresponding to this are 172, 158, 190.
Html color #AC9EBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC9EBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC9EBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC9EBE Hex Color Conversion

|

|
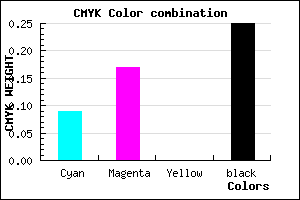
CMYK Css #AC9EBE Color code combination mixer
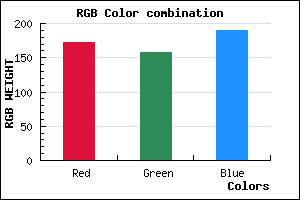
RGB Css #AC9EBE Color Code Combination Mixer
Css #AC9EBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC9EBE hex color
a{ color: #AC9EBE; }
css h1,h2,h3,h4,h5,h6 : #AC9EBE
h1,h2,h3,h4,h5,h6{ color: #AC9EBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,158,190 Text color with hexadecimal code
Text font color is Rgb (172,158,190)
color css codes
Luminosity of css #AC9EBE hex color
- #0c0a0e (789006) #0c0a0e
- #251f2d (2432813) #251f2d
- #3e334b (4076363) #3e334b
- #57486a (5720170) #57486a
- #705c88 (7363720) #705c88
- #8a75a3 (9074083) #8a75a3
- #a393b7 (10720183) #a393b7
- #beb2cc (12497612) #beb2cc
- #d7d0e0 (14143712) #d7d0e0
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #AC9EBE (172,158,190) #AC9EBE
- #9A85B9 (154,133,185) #9A85B9
- #886CB4 (136,108,180) #886CB4
- #7653AF (118,83,175) #7653AF
- #643AAA (100,58,170) #643AAA
- #5221A5 (82,33,165) #5221A5
- #4008A0 (64,8,160) #4008A0
- #2E009B (46,0,155) #2E009B
- #1C0096 (28,0,150) #1C0096
- #0A0091 (10,0,145) #0A0091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #AC9EBE hex color
Tints of css #AC9EBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (172,158,190) #000087
- #BEB0D0 (190,176,208) #BEB0D0
- #D0C2E2 (208,194,226) #D0C2E2
- #E2D4F4 (226,212,244) #E2D4F4
- #F4E6FF (244,230,255) #F4E6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF