Rgb 172,151,197 to Css #AC97C5 Color code html values
Css AC97C5 Hex Color Code for rgb 172,151,197
Css Html color #AC97C5 Hex color conversions, schemes, palette, combination, mixer, to rgb 172,151,197 colour codes.
Div Background-color : #AC97C5
.div{ background-color : #AC97C5; }
html #AC97C5 color code
Text/Font color #AC97C5
.text{ color : #AC97C5; }
My text html color #AC97C5 hex color code
Border html color #AC97C5 hex color code
.border{ border:3px solid : #AC97C5; }
My div border color
Outline hex color #AC97C5
.outline{ outline:2px solid #AC97C5; }
My text outline color #AC97C5
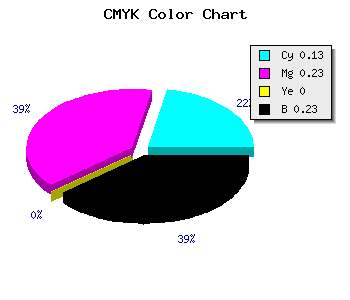
css #AC97C5 Color code html chart

|

|
css Text shadow : #AC97C5 color
.shadow{ text-shadow: 10px 10px 10px #AC97C5; }
My text shadow
Css box shadow : #AC97C5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC97C5; }
My box shadow
Css Gradient html color #AC97C5 code
.gradient{ background-color:#AC97C5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC97C5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC97C5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC97C5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC97C5 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC97C5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC97C5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC97C5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC97C5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC97C5 Color code html values
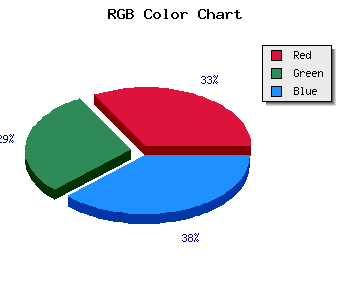
#AC97C5 hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 59.22% green and 77.25% blue.
RGB percentage values corresponding to this are 172, 151, 197.
Html color #AC97C5 has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC97C5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC97C5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC97C5 Hex Color Conversion

|

|
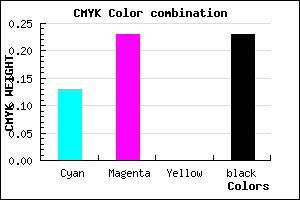
CMYK Css #AC97C5 Color code combination mixer
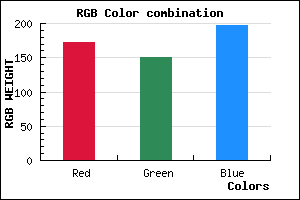
RGB Css #AC97C5 Color Code Combination Mixer
Css #AC97C5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC97C5 hex color
a{ color: #AC97C5; }
css h1,h2,h3,h4,h5,h6 : #AC97C5
h1,h2,h3,h4,h5,h6{ color: #AC97C5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,151,197 Text color with hexadecimal code
Text font color is Rgb (172,151,197)
color css codes
Luminosity of css #AC97C5 hex color
- #0c090f (788751) #0c090f
- #251b31 (2431793) #251b31
- #3d2d51 (4009297) #3d2d51
- #564072 (5652594) #564072
- #6f5292 (7295634) #6f5292
- #896cac (9006252) #896cac
- #a28cbe (10652862) #a28cbe
- #bdadd1 (12430801) #bdadd1
- #d7cde3 (14142947) #d7cde3
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #AC97C5 (172,151,197) #AC97C5
- #9A7EC0 (154,126,192) #9A7EC0
- #8865BB (136,101,187) #8865BB
- #764CB6 (118,76,182) #764CB6
- #6433B1 (100,51,177) #6433B1
- #521AAC (82,26,172) #521AAC
- #4001A7 (64,1,167) #4001A7
- #2E00A2 (46,0,162) #2E00A2
- #1C009D (28,0,157) #1C009D
- #0A0098 (10,0,152) #0A0098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
Color Shades of css #AC97C5 hex color
Tints of css #AC97C5 hex color
- Darker/lighter shades: Hex color values:
- #00008E (172,151,197) #00008E
- #BEA9D7 (190,169,215) #BEA9D7
- #D0BBE9 (208,187,233) #D0BBE9
- #E2CDFB (226,205,251) #E2CDFB
- #F4DFFF (244,223,255) #F4DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF