Rgb 172,139,221 to Css #AC8BDD Color code html values
Css AC8BDD Hex Color Code for rgb 172,139,221
Css Html color #AC8BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 172,139,221 colour codes.
Div Background-color : #AC8BDD
.div{ background-color : #AC8BDD; }
html #AC8BDD color code
Text/Font color #AC8BDD
.text{ color : #AC8BDD; }
My text html color #AC8BDD hex color code
Border html color #AC8BDD hex color code
.border{ border:3px solid : #AC8BDD; }
My div border color
Outline hex color #AC8BDD
.outline{ outline:2px solid #AC8BDD; }
My text outline color #AC8BDD
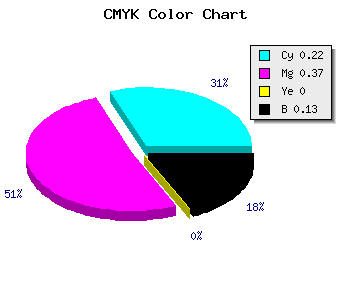
css #AC8BDD Color code html chart

|

|
css Text shadow : #AC8BDD color
.shadow{ text-shadow: 10px 10px 10px #AC8BDD; }
My text shadow
Css box shadow : #AC8BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC8BDD; }
My box shadow
Css Gradient html color #AC8BDD code
.gradient{ background-color:#AC8BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC8BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC8BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC8BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC8BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC8BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC8BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC8BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC8BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC8BDD Color code html values
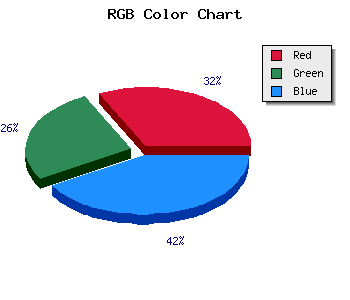
#AC8BDD hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 54.51% green and 86.67% blue.
RGB percentage values corresponding to this are 172, 139, 221.
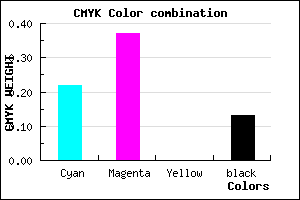
Html color #AC8BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC8BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC8BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC8BDD Hex Color Conversion

|

|
CMYK Css #AC8BDD Color code combination mixer
RGB Css #AC8BDD Color Code Combination Mixer
Css #AC8BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC8BDD hex color
a{ color: #AC8BDD; }
css h1,h2,h3,h4,h5,h6 : #AC8BDD
h1,h2,h3,h4,h5,h6{ color: #AC8BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,139,221 Text color with hexadecimal code
Text font color is Rgb (172,139,221)
color css codes
Luminosity of css #AC8BDD hex color
- #0b0513 (722195) #0b0513
- #22113b (2232635) #22113b
- #381d61 (3677537) #381d61
- #4f288a (5187722) #4f288a
- #6634b0 (6698160) #6634b0
- #7f4dcb (8342987) #7f4dcb
- #9b74d6 (10187990) #9b74d6
- #b89ce2 (12098786) #b89ce2
- #d4c3ed (13943789) #d4c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #AC8BDD (172,139,221) #AC8BDD
- #9A72D8 (154,114,216) #9A72D8
- #8859D3 (136,89,211) #8859D3
- #7640CE (118,64,206) #7640CE
- #6427C9 (100,39,201) #6427C9
- #520EC4 (82,14,196) #520EC4
- #4000BF (64,0,191) #4000BF
- #2E00BA (46,0,186) #2E00BA
- #1C00B5 (28,0,181) #1C00B5
- #0A00B0 (10,0,176) #0A00B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #AC8BDD hex color
Tints of css #AC8BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (172,139,221) #0000A6
- #BE9DEF (190,157,239) #BE9DEF
- #D0AFFF (208,175,255) #D0AFFF
- #E2C1FF (226,193,255) #E2C1FF
- #F4D3FF (244,211,255) #F4D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF