Rgb 172,130,234 to Css #AC82EA Color code html values
Css AC82EA Hex Color Code for rgb 172,130,234
Css Html color #AC82EA Hex color conversions, schemes, palette, combination, mixer, to rgb 172,130,234 colour codes.
Div Background-color : #AC82EA
.div{ background-color : #AC82EA; }
html #AC82EA color code
Text/Font color #AC82EA
.text{ color : #AC82EA; }
My text html color #AC82EA hex color code
Border html color #AC82EA hex color code
.border{ border:3px solid : #AC82EA; }
My div border color
Outline hex color #AC82EA
.outline{ outline:2px solid #AC82EA; }
My text outline color #AC82EA
css #AC82EA Color code html chart

|

|
css Text shadow : #AC82EA color
.shadow{ text-shadow: 10px 10px 10px #AC82EA; }
My text shadow
Css box shadow : #AC82EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC82EA; }
My box shadow
Css Gradient html color #AC82EA code
.gradient{ background-color:#AC82EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC82EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC82EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC82EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC82EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC82EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC82EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC82EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC82EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC82EA Color code html values
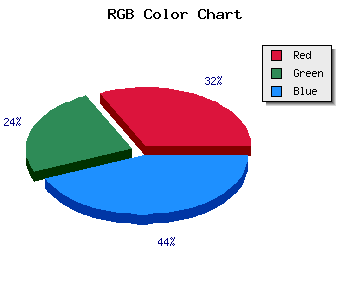
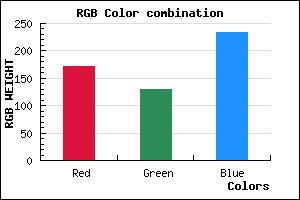
#AC82EA hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 50.98% green and 91.76% blue.
RGB percentage values corresponding to this are 172, 130, 234.
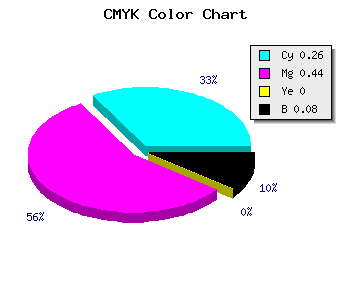
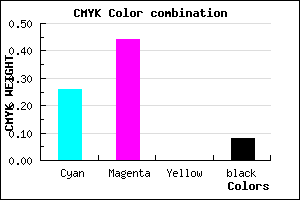
Html color #AC82EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC82EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC82EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC82EA Hex Color Conversion

|

|
CMYK Css #AC82EA Color code combination mixer
RGB Css #AC82EA Color Code Combination Mixer
Css #AC82EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC82EA hex color
a{ color: #AC82EA; }
css h1,h2,h3,h4,h5,h6 : #AC82EA
h1,h2,h3,h4,h5,h6{ color: #AC82EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,130,234 Text color with hexadecimal code
Text font color is Rgb (172,130,234)
color css codes
Luminosity of css #AC82EA hex color
- #0a0315 (656149) #0a0315
- #210b41 (2165569) #210b41
- #36126c (3543660) #36126c
- #4c1999 (4987289) #4c1999
- #6221c3 (6431171) #6221c3
- #7c3ade (8141534) #7c3ade
- #9865e5 (9987557) #9865e5
- #b691ed (11964909) #b691ed
- #d2bcf4 (13810932) #d2bcf4
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #AC82EA (172,130,234) #AC82EA
- #9A69E5 (154,105,229) #9A69E5
- #8850E0 (136,80,224) #8850E0
- #7637DB (118,55,219) #7637DB
- #641ED6 (100,30,214) #641ED6
- #5205D1 (82,5,209) #5205D1
- #4000CC (64,0,204) #4000CC
- #2E00C7 (46,0,199) #2E00C7
- #1C00C2 (28,0,194) #1C00C2
- #0A00BD (10,0,189) #0A00BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #AC82EA hex color
Tints of css #AC82EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (172,130,234) #0000B3
- #BE94FC (190,148,252) #BE94FC
- #D0A6FF (208,166,255) #D0A6FF
- #E2B8FF (226,184,255) #E2B8FF
- #F4CAFF (244,202,255) #F4CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF