Rgb 172,127,250 to Css #AC7FFA Color code html values
Css AC7FFA Hex Color Code for rgb 172,127,250
Css Html color #AC7FFA Hex color conversions, schemes, palette, combination, mixer, to rgb 172,127,250 colour codes.
Div Background-color : #AC7FFA
.div{ background-color : #AC7FFA; }
html #AC7FFA color code
Text/Font color #AC7FFA
.text{ color : #AC7FFA; }
My text html color #AC7FFA hex color code
Border html color #AC7FFA hex color code
.border{ border:3px solid : #AC7FFA; }
My div border color
Outline hex color #AC7FFA
.outline{ outline:2px solid #AC7FFA; }
My text outline color #AC7FFA
css #AC7FFA Color code html chart

|

|
css Text shadow : #AC7FFA color
.shadow{ text-shadow: 10px 10px 10px #AC7FFA; }
My text shadow
Css box shadow : #AC7FFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC7FFA; }
My box shadow
Css Gradient html color #AC7FFA code
.gradient{ background-color:#AC7FFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC7FFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC7FFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC7FFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC7FFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC7FFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC7FFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC7FFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC7FFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC7FFA Color code html values
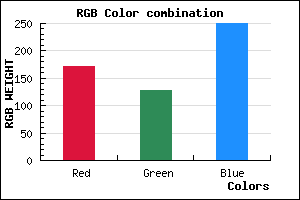
#AC7FFA hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 49.8% green and 98.04% blue.
RGB percentage values corresponding to this are 172, 127, 250.
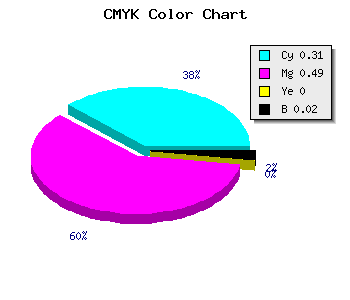
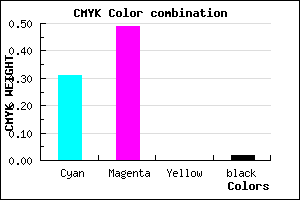
Html color #AC7FFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC7FFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC7FFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC7FFA Hex Color Conversion

|

|
CMYK Css #AC7FFA Color code combination mixer
RGB Css #AC7FFA Color Code Combination Mixer
Css #AC7FFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC7FFA hex color
a{ color: #AC7FFA; }
css h1,h2,h3,h4,h5,h6 : #AC7FFA
h1,h2,h3,h4,h5,h6{ color: #AC7FFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,127,250 Text color with hexadecimal code
Text font color is Rgb (172,127,250)
color css codes
Luminosity of css #AC7FFA hex color
- #090117 (590103) #090117
- #1d0349 (1901385) #1d0349
- #310579 (3212665) #310579
- #4507ab (4523947) #4507ab
- #5808dc (5769436) #5808dc
- #7222f6 (7480054) #7222f6
- #9052f8 (9458424) #9052f8
- #b084fa (11568378) #b084fa
- #cfb4fc (13612284) #cfb4fc
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #AC7FFA (172,127,250) #AC7FFA
- #9A66F5 (154,102,245) #9A66F5
- #884DF0 (136,77,240) #884DF0
- #7634EB (118,52,235) #7634EB
- #641BE6 (100,27,230) #641BE6
- #5202E1 (82,2,225) #5202E1
- #4000DC (64,0,220) #4000DC
- #2E00D7 (46,0,215) #2E00D7
- #1C00D2 (28,0,210) #1C00D2
- #0A00CD (10,0,205) #0A00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AC7FFA hex color
Tints of css #AC7FFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (172,127,250) #0000C3
- #BE91FF (190,145,255) #BE91FF
- #D0A3FF (208,163,255) #D0A3FF
- #E2B5FF (226,181,255) #E2B5FF
- #F4C7FF (244,199,255) #F4C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF