Rgb 172,102,235 to Css #AC66EB Color code html values
Css AC66EB Hex Color Code for rgb 172,102,235
Css Html color #AC66EB Hex color conversions, schemes, palette, combination, mixer, to rgb 172,102,235 colour codes.
Div Background-color : #AC66EB
.div{ background-color : #AC66EB; }
html #AC66EB color code
Text/Font color #AC66EB
.text{ color : #AC66EB; }
My text html color #AC66EB hex color code
Border html color #AC66EB hex color code
.border{ border:3px solid : #AC66EB; }
My div border color
Outline hex color #AC66EB
.outline{ outline:2px solid #AC66EB; }
My text outline color #AC66EB
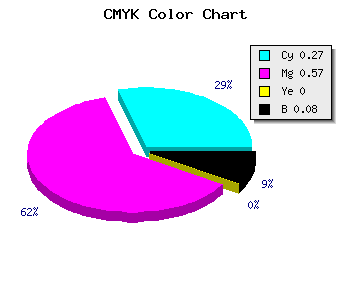
css #AC66EB Color code html chart

|

|
css Text shadow : #AC66EB color
.shadow{ text-shadow: 10px 10px 10px #AC66EB; }
My text shadow
Css box shadow : #AC66EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AC66EB; }
My box shadow
Css Gradient html color #AC66EB code
.gradient{ background-color:#AC66EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AC66EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AC66EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AC66EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AC66EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AC66EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AC66EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AC66EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AC66EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AC66EB Color code html values
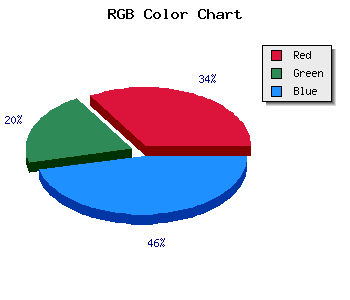
#AC66EB hex color code has red green and blue "RGB color" in the proportion of 67.45% red, 40% green and 92.16% blue.
RGB percentage values corresponding to this are 172, 102, 235.
Html color #AC66EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AC66EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AC66EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AC66EB Hex Color Conversion

|

|
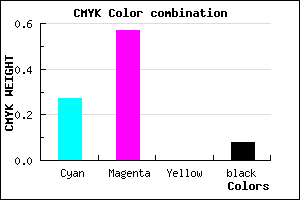
CMYK Css #AC66EB Color code combination mixer
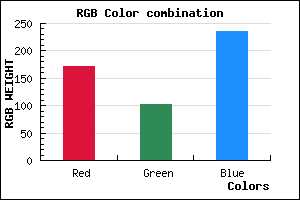
RGB Css #AC66EB Color Code Combination Mixer
Css #AC66EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AC66EB hex color
a{ color: #AC66EB; }
css h1,h2,h3,h4,h5,h6 : #AC66EB
h1,h2,h3,h4,h5,h6{ color: #AC66EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 172,102,235 Text color with hexadecimal code
Text font color is Rgb (172,102,235)
color css codes
Luminosity of css #AC66EB hex color
- #0c0315 (787221) #0c0315
- #270943 (2558275) #270943
- #410f6f (4263791) #410f6f
- #5b159d (5969309) #5b159d
- #751aca (7674570) #751aca
- #8f34e4 (9385188) #8f34e4
- #a760ea (10969322) #a760ea
- #c18ef0 (12685040) #c18ef0
- #d9baf6 (14269174) #d9baf6
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #AC66EB (172,102,235) #AC66EB
- #9A4DE6 (154,77,230) #9A4DE6
- #8834E1 (136,52,225) #8834E1
- #761BDC (118,27,220) #761BDC
- #6402D7 (100,2,215) #6402D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
- #1C00C3 (28,0,195) #1C00C3
- #0A00BE (10,0,190) #0A00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #AC66EB hex color
Tints of css #AC66EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (172,102,235) #0000B4
- #BE78FD (190,120,253) #BE78FD
- #D08AFF (208,138,255) #D08AFF
- #E29CFF (226,156,255) #E29CFF
- #F4AEFF (244,174,255) #F4AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF