Rgb 171,89,250 to Css #AB59FA Color code html values
Css AB59FA Hex Color Code for rgb 171,89,250
Css Html color #AB59FA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,89,250 colour codes.
Div Background-color : #AB59FA
.div{ background-color : #AB59FA; }
html #AB59FA color code
Text/Font color #AB59FA
.text{ color : #AB59FA; }
My text html color #AB59FA hex color code
Border html color #AB59FA hex color code
.border{ border:3px solid : #AB59FA; }
My div border color
Outline hex color #AB59FA
.outline{ outline:2px solid #AB59FA; }
My text outline color #AB59FA
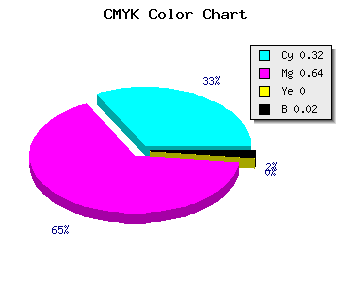
css #AB59FA Color code html chart

|

|
css Text shadow : #AB59FA color
.shadow{ text-shadow: 10px 10px 10px #AB59FA; }
My text shadow
Css box shadow : #AB59FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB59FA; }
My box shadow
Css Gradient html color #AB59FA code
.gradient{ background-color:#AB59FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB59FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB59FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB59FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB59FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB59FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB59FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB59FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB59FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB59FA Color code html values
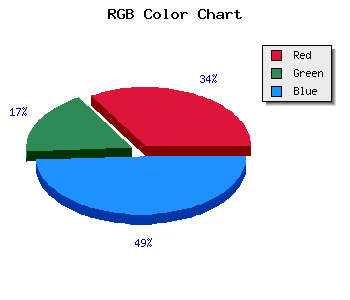
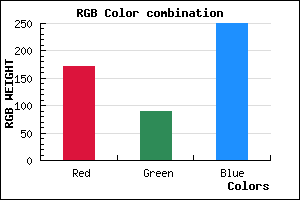
#AB59FA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 34.9% green and 98.04% blue.
RGB percentage values corresponding to this are 171, 89, 250.
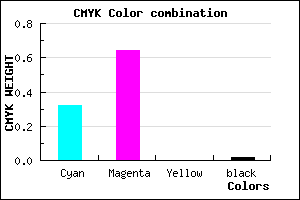
Html color #AB59FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB59FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB59FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB59FA Hex Color Conversion

|

|
CMYK Css #AB59FA Color code combination mixer
RGB Css #AB59FA Color Code Combination Mixer
Css #AB59FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB59FA hex color
a{ color: #AB59FA; }
css h1,h2,h3,h4,h5,h6 : #AB59FA
h1,h2,h3,h4,h5,h6{ color: #AB59FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,89,250 Text color with hexadecimal code
Text font color is Rgb (171,89,250)
color css codes
Luminosity of css #AB59FA hex color
- #0c0117 (786711) #0c0117
- #27024a (2556490) #27024a
- #41047a (4260986) #41047a
- #5c05ad (6030765) #5c05ad
- #7607dd (7735261) #7607dd
- #9020f8 (9445624) #9020f8
- #a850fa (11030778) #a850fa
- #c183fb (12682235) #c183fb
- #d9b3fd (14267389) #d9b3fd
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #AB59FA (171,89,250) #AB59FA
- #9940F5 (153,64,245) #9940F5
- #8727F0 (135,39,240) #8727F0
- #750EEB (117,14,235) #750EEB
- #6300E6 (99,0,230) #6300E6
- #5100E1 (81,0,225) #5100E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AB59FA hex color
Tints of css #AB59FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (171,89,250) #0000C3
- #BD6BFF (189,107,255) #BD6BFF
- #CF7DFF (207,125,255) #CF7DFF
- #E18FFF (225,143,255) #E18FFF
- #F3A1FF (243,161,255) #F3A1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF