Rgb 171,7,77 to Css #AB074D Color code html values
Css AB074D Hex Color Code for rgb 171,7,77
Css Html color #AB074D Hex color conversions, schemes, palette, combination, mixer, to rgb 171,7,77 colour codes.
Div Background-color : #AB074D
.div{ background-color : #AB074D; }
html #AB074D color code
Text/Font color #AB074D
.text{ color : #AB074D; }
My text html color #AB074D hex color code
Border html color #AB074D hex color code
.border{ border:3px solid : #AB074D; }
My div border color
Outline hex color #AB074D
.outline{ outline:2px solid #AB074D; }
My text outline color #AB074D
css #AB074D Color code html chart

|

|
css Text shadow : #AB074D color
.shadow{ text-shadow: 10px 10px 10px #AB074D; }
My text shadow
Css box shadow : #AB074D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB074D; }
My box shadow
Css Gradient html color #AB074D code
.gradient{ background-color:#AB074D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB074D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB074D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB074D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB074D 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB074D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB074D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB074D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB074D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB074D Color code html values
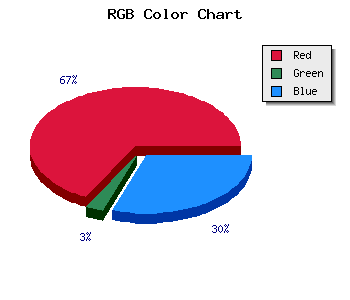
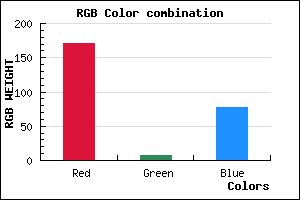
#AB074D hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 2.75% green and 30.2% blue.
RGB percentage values corresponding to this are 171, 7, 77.
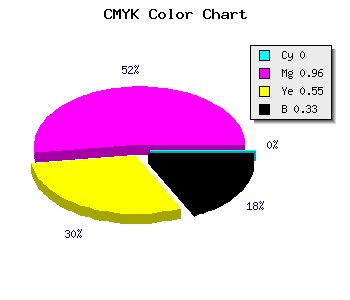
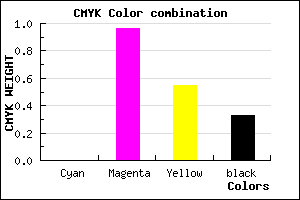
Html color #AB074D has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB074D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB074D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB074D Hex Color Conversion

|

|
CMYK Css #AB074D Color code combination mixer
RGB Css #AB074D Color Code Combination Mixer
Css #AB074D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB074D hex color
a{ color: #AB074D; }
css h1,h2,h3,h4,h5,h6 : #AB074D
h1,h2,h3,h4,h5,h6{ color: #AB074D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,7,77 Text color with hexadecimal code
Text font color is Rgb (171,7,77)
color css codes
Luminosity of css #AB074D hex color
- #17010a (1507594) #17010a
- #49031f (4784927) #49031f
- #790533 (7931187) #790533
- #ab0749 (11208521) #ab0749
- #db095d (14354781) #db095d
- #f62277 (16130679) #f62277
- #f85294 (16274068) #f85294
- #fa84b3 (16417971) #fa84b3
- #fcb4d1 (16561361) #fcb4d1
- #fee6f0 (16705264) #fee6f0
- lighter/Darker shades: Hex values:
- #AB074D (171,7,77) #AB074D
- #990048 (153,0,72) #990048
- #870043 (135,0,67) #870043
- #75003E (117,0,62) #75003E
- #630039 (99,0,57) #630039
- #510034 (81,0,52) #510034
- #3F002F (63,0,47) #3F002F
- #2D002A (45,0,42) #2D002A
- #1B0025 (27,0,37) #1B0025
- #090020 (9,0,32) #090020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
Color Shades of css #AB074D hex color
Tints of css #AB074D hex color
- Darker/lighter shades: Hex color values:
- #000016 (171,7,77) #000016
- #BD195F (189,25,95) #BD195F
- #CF2B71 (207,43,113) #CF2B71
- #E13D83 (225,61,131) #E13D83
- #F34F95 (243,79,149) #F34F95
- #FF61A7 (255,97,167) #FF61A7
- #FF73B9 (255,115,185) #FF73B9
- #FF85CB (255,133,203) #FF85CB
- #FF97DD (255,151,221) #FF97DD
- #FFA9EF (255,169,239) #FFA9EF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF