Rgb 171,29,250 to Css #AB1DFA Color code html values
Css AB1DFA Hex Color Code for rgb 171,29,250
Css Html color #AB1DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,29,250 colour codes.
Div Background-color : #AB1DFA
.div{ background-color : #AB1DFA; }
html #AB1DFA color code
Text/Font color #AB1DFA
.text{ color : #AB1DFA; }
My text html color #AB1DFA hex color code
Border html color #AB1DFA hex color code
.border{ border:3px solid : #AB1DFA; }
My div border color
Outline hex color #AB1DFA
.outline{ outline:2px solid #AB1DFA; }
My text outline color #AB1DFA
css #AB1DFA Color code html chart

|

|
css Text shadow : #AB1DFA color
.shadow{ text-shadow: 10px 10px 10px #AB1DFA; }
My text shadow
Css box shadow : #AB1DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB1DFA; }
My box shadow
Css Gradient html color #AB1DFA code
.gradient{ background-color:#AB1DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB1DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB1DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB1DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB1DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB1DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB1DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB1DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB1DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB1DFA Color code html values
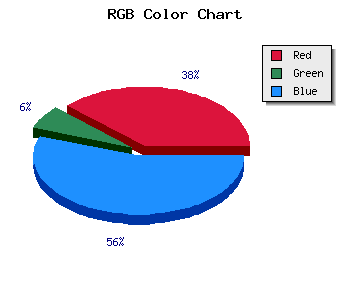
#AB1DFA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 11.37% green and 98.04% blue.
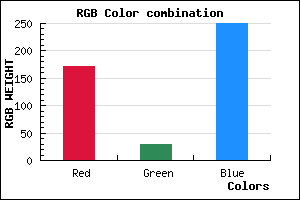
RGB percentage values corresponding to this are 171, 29, 250.
Html color #AB1DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB1DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB1DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB1DFA Hex Color Conversion

|

|
CMYK Css #AB1DFA Color code combination mixer
RGB Css #AB1DFA Color Code Combination Mixer
Css #AB1DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB1DFA hex color
a{ color: #AB1DFA; }
css h1,h2,h3,h4,h5,h6 : #AB1DFA
h1,h2,h3,h4,h5,h6{ color: #AB1DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,29,250 Text color with hexadecimal code
Text font color is Rgb (171,29,250)
color css codes
Luminosity of css #AB1DFA hex color
- #0f0117 (983319) #0f0117
- #30024a (3146314) #30024a
- #4f037b (5178235) #4f037b
- #7004ae (7341230) #7004ae
- #9005df (9438687) #9005df
- #aa1efa (11149050) #aa1efa
- #bc4ffb (12341243) #bc4ffb
- #d082fc (13665020) #d082fc
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #AB1DFA (171,29,250) #AB1DFA
- #9904F5 (153,4,245) #9904F5
- #8700F0 (135,0,240) #8700F0
- #7500EB (117,0,235) #7500EB
- #6300E6 (99,0,230) #6300E6
- #5100E1 (81,0,225) #5100E1
- #3F00DC (63,0,220) #3F00DC
- #2D00D7 (45,0,215) #2D00D7
- #1B00D2 (27,0,210) #1B00D2
- #0900CD (9,0,205) #0900CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AB1DFA hex color
Tints of css #AB1DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (171,29,250) #0000C3
- #BD2FFF (189,47,255) #BD2FFF
- #CF41FF (207,65,255) #CF41FF
- #E153FF (225,83,255) #E153FF
- #F365FF (243,101,255) #F365FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF