Rgb 171,170,218 to Css #ABAADA Color code html values
Css ABAADA Hex Color Code for rgb 171,170,218
Css Html color #ABAADA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,170,218 colour codes.
Div Background-color : #ABAADA
.div{ background-color : #ABAADA; }
html #ABAADA color code
Text/Font color #ABAADA
.text{ color : #ABAADA; }
My text html color #ABAADA hex color code
Border html color #ABAADA hex color code
.border{ border:3px solid : #ABAADA; }
My div border color
Outline hex color #ABAADA
.outline{ outline:2px solid #ABAADA; }
My text outline color #ABAADA
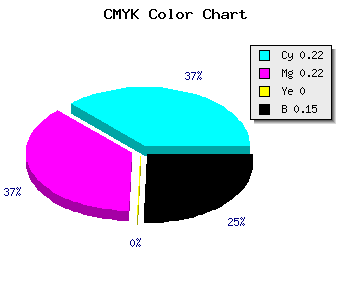
css #ABAADA Color code html chart

|

|
css Text shadow : #ABAADA color
.shadow{ text-shadow: 10px 10px 10px #ABAADA; }
My text shadow
Css box shadow : #ABAADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ABAADA; }
My box shadow
Css Gradient html color #ABAADA code
.gradient{ background-color:#ABAADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ABAADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ABAADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ABAADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ABAADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ABAADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ABAADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ABAADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ABAADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ABAADA Color code html values
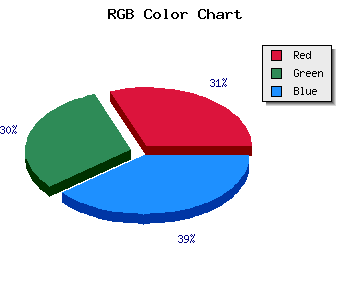
#ABAADA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 66.67% green and 85.49% blue.
RGB percentage values corresponding to this are 171, 170, 218.
Html color #ABAADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ABAADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ABAADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ABAADA Hex Color Conversion

|

|
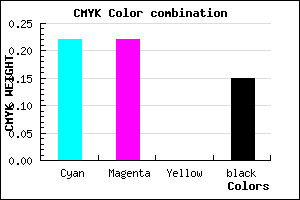
CMYK Css #ABAADA Color code combination mixer
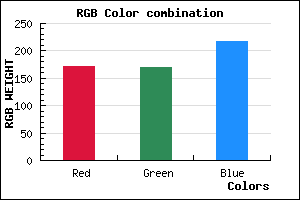
RGB Css #ABAADA Color Code Combination Mixer
Css #ABAADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ABAADA hex color
a{ color: #ABAADA; }
css h1,h2,h3,h4,h5,h6 : #ABAADA
h1,h2,h3,h4,h5,h6{ color: #ABAADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,170,218 Text color with hexadecimal code
Text font color is Rgb (171,170,218)
color css codes
Luminosity of css #ABAADA hex color
- #080711 (526097) #080711
- #181735 (1578805) #181735
- #272658 (2565720) #272658
- #38367c (3683964) #38367c
- #47459f (4670879) #47459f
- #615fb9 (6381497) #615fb9
- #8382c8 (8618696) #8382c8
- #a7a6d8 (10987224) #a7a6d8
- #c9c9e7 (13224423) #c9c9e7
- #ededf7 (15592951) #ededf7
- lighter/Darker shades: Hex values:
- #ABAADA (171,170,218) #ABAADA
- #9991D5 (153,145,213) #9991D5
- #8778D0 (135,120,208) #8778D0
- #755FCB (117,95,203) #755FCB
- #6346C6 (99,70,198) #6346C6
- #512DC1 (81,45,193) #512DC1
- #3F14BC (63,20,188) #3F14BC
- #2D00B7 (45,0,183) #2D00B7
- #1B00B2 (27,0,178) #1B00B2
- #0900AD (9,0,173) #0900AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #ABAADA hex color
Tints of css #ABAADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (171,170,218) #0000A3
- #BDBCEC (189,188,236) #BDBCEC
- #CFCEFE (207,206,254) #CFCEFE
- #E1E0FF (225,224,255) #E1E0FF
- #F3F2FF (243,242,255) #F3F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF