Rgb 171,170,182 to Css #ABAAB6 Color code html values
Css ABAAB6 Hex Color Code for rgb 171,170,182
Css Html color #ABAAB6 Hex color conversions, schemes, palette, combination, mixer, to rgb 171,170,182 colour codes.
Div Background-color : #ABAAB6
.div{ background-color : #ABAAB6; }
html #ABAAB6 color code
Text/Font color #ABAAB6
.text{ color : #ABAAB6; }
My text html color #ABAAB6 hex color code
Border html color #ABAAB6 hex color code
.border{ border:3px solid : #ABAAB6; }
My div border color
Outline hex color #ABAAB6
.outline{ outline:2px solid #ABAAB6; }
My text outline color #ABAAB6
css #ABAAB6 Color code html chart

|

|
css Text shadow : #ABAAB6 color
.shadow{ text-shadow: 10px 10px 10px #ABAAB6; }
My text shadow
Css box shadow : #ABAAB6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ABAAB6; }
My box shadow
Css Gradient html color #ABAAB6 code
.gradient{ background-color:#ABAAB6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ABAAB6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ABAAB6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ABAAB6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ABAAB6 0%, #00000C 100%); background-image:linear-gradient(180deg, #ABAAB6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ABAAB6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ABAAB6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ABAAB6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ABAAB6 Color code html values
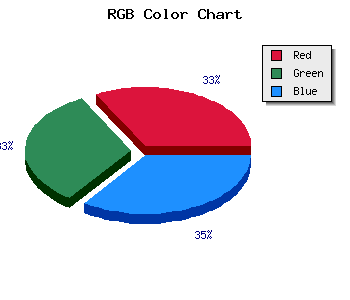
#ABAAB6 hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 66.67% green and 71.37% blue.
RGB percentage values corresponding to this are 171, 170, 182.
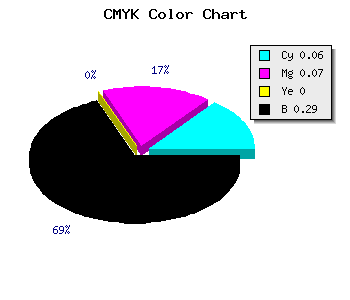
Html color #ABAAB6 has 0% cyan, 0% magenta, 0% yellow and 73% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ABAAB6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ABAAB6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ABAAB6 Hex Color Conversion

|

|
CMYK Css #ABAAB6 Color code combination mixer
RGB Css #ABAAB6 Color Code Combination Mixer
Css #ABAAB6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ABAAB6 hex color
a{ color: #ABAAB6; }
css h1,h2,h3,h4,h5,h6 : #ABAAB6
h1,h2,h3,h4,h5,h6{ color: #ABAAB6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,170,182 Text color with hexadecimal code
Text font color is Rgb (171,170,182)
color css codes
Luminosity of css #ABAAB6 hex color
- #0b0b0d (723725) #0b0b0d
- #242329 (2368297) #242329
- #3b3a44 (3881540) #3b3a44
- #545260 (5526112) #545260
- #6b6a7a (7039610) #6b6a7a
- #858395 (8749973) #858395
- #a09eac (10526380) #a09eac
- #bbbac4 (12303044) #bbbac4
- #d6d5db (14079451) #d6d5db
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #ABAAB6 (171,170,182) #ABAAB6
- #9991B1 (153,145,177) #9991B1
- #8778AC (135,120,172) #8778AC
- #755FA7 (117,95,167) #755FA7
- #6346A2 (99,70,162) #6346A2
- #512D9D (81,45,157) #512D9D
- #3F1498 (63,20,152) #3F1498
- #2D0093 (45,0,147) #2D0093
- #1B008E (27,0,142) #1B008E
- #090089 (9,0,137) #090089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
Color Shades of css #ABAAB6 hex color
Tints of css #ABAAB6 hex color
- Darker/lighter shades: Hex color values:
- #00007F (171,170,182) #00007F
- #BDBCC8 (189,188,200) #BDBCC8
- #CFCEDA (207,206,218) #CFCEDA
- #E1E0EC (225,224,236) #E1E0EC
- #F3F2FE (243,242,254) #F3F2FE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF