Rgb 171,160,222 to Css #ABA0DE Color code html values
Css ABA0DE Hex Color Code for rgb 171,160,222
Css Html color #ABA0DE Hex color conversions, schemes, palette, combination, mixer, to rgb 171,160,222 colour codes.
Div Background-color : #ABA0DE
.div{ background-color : #ABA0DE; }
html #ABA0DE color code
Text/Font color #ABA0DE
.text{ color : #ABA0DE; }
My text html color #ABA0DE hex color code
Border html color #ABA0DE hex color code
.border{ border:3px solid : #ABA0DE; }
My div border color
Outline hex color #ABA0DE
.outline{ outline:2px solid #ABA0DE; }
My text outline color #ABA0DE
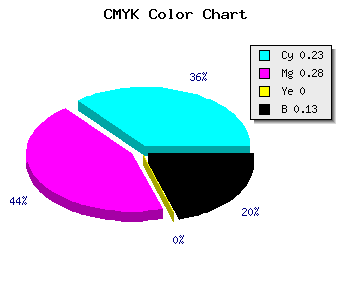
css #ABA0DE Color code html chart

|

|
css Text shadow : #ABA0DE color
.shadow{ text-shadow: 10px 10px 10px #ABA0DE; }
My text shadow
Css box shadow : #ABA0DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ABA0DE; }
My box shadow
Css Gradient html color #ABA0DE code
.gradient{ background-color:#ABA0DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ABA0DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ABA0DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ABA0DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ABA0DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #ABA0DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ABA0DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ABA0DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ABA0DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ABA0DE Color code html values
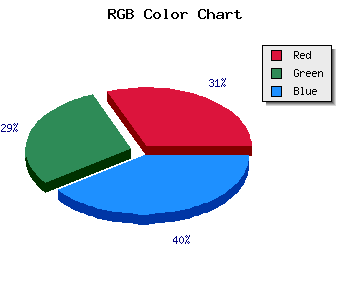
#ABA0DE hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 62.75% green and 87.06% blue.
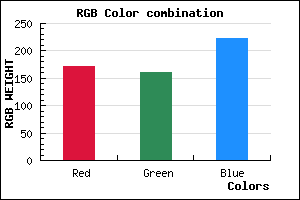
RGB percentage values corresponding to this are 171, 160, 222.
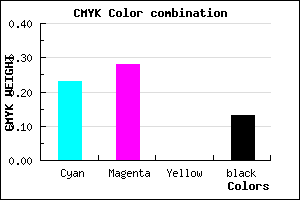
Html color #ABA0DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ABA0DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ABA0DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ABA0DE Hex Color Conversion

|

|
CMYK Css #ABA0DE Color code combination mixer
RGB Css #ABA0DE Color Code Combination Mixer
Css #ABA0DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ABA0DE hex color
a{ color: #ABA0DE; }
css h1,h2,h3,h4,h5,h6 : #ABA0DE
h1,h2,h3,h4,h5,h6{ color: #ABA0DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,160,222 Text color with hexadecimal code
Text font color is Rgb (171,160,222)
color css codes
Luminosity of css #ABA0DE hex color
- #080612 (525842) #080612
- #1a1438 (1709112) #1a1438
- #2c205e (2891870) #2c205e
- #3e2e84 (4075140) #3e2e84
- #4f3ba9 (5192617) #4f3ba9
- #6954c4 (6902980) #6954c4
- #8a79d1 (9075153) #8a79d1
- #aca0de (11313374) #aca0de
- #ccc5eb (13420011) #ccc5eb
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #ABA0DE (171,160,222) #ABA0DE
- #9987D9 (153,135,217) #9987D9
- #876ED4 (135,110,212) #876ED4
- #7555CF (117,85,207) #7555CF
- #633CCA (99,60,202) #633CCA
- #5123C5 (81,35,197) #5123C5
- #3F0AC0 (63,10,192) #3F0AC0
- #2D00BB (45,0,187) #2D00BB
- #1B00B6 (27,0,182) #1B00B6
- #0900B1 (9,0,177) #0900B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #ABA0DE hex color
Tints of css #ABA0DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (171,160,222) #0000A7
- #BDB2F0 (189,178,240) #BDB2F0
- #CFC4FF (207,196,255) #CFC4FF
- #E1D6FF (225,214,255) #E1D6FF
- #F3E8FF (243,232,255) #F3E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF