Rgb 171,146,202 to Css #AB92CA Color code html values
Css AB92CA Hex Color Code for rgb 171,146,202
Css Html color #AB92CA Hex color conversions, schemes, palette, combination, mixer, to rgb 171,146,202 colour codes.
Div Background-color : #AB92CA
.div{ background-color : #AB92CA; }
html #AB92CA color code
Text/Font color #AB92CA
.text{ color : #AB92CA; }
My text html color #AB92CA hex color code
Border html color #AB92CA hex color code
.border{ border:3px solid : #AB92CA; }
My div border color
Outline hex color #AB92CA
.outline{ outline:2px solid #AB92CA; }
My text outline color #AB92CA
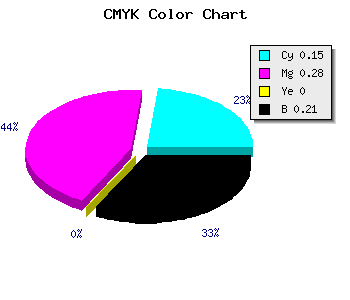
css #AB92CA Color code html chart

|

|
css Text shadow : #AB92CA color
.shadow{ text-shadow: 10px 10px 10px #AB92CA; }
My text shadow
Css box shadow : #AB92CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB92CA; }
My box shadow
Css Gradient html color #AB92CA code
.gradient{ background-color:#AB92CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB92CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB92CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB92CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB92CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB92CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB92CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB92CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB92CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB92CA Color code html values
#AB92CA hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 57.25% green and 79.22% blue.
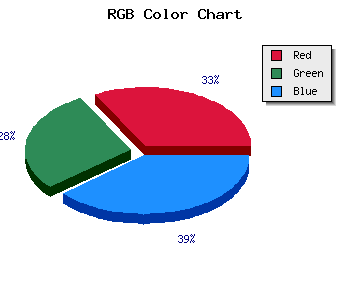
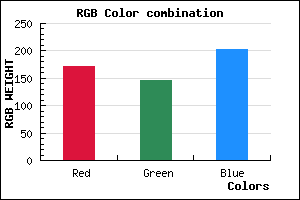
RGB percentage values corresponding to this are 171, 146, 202.
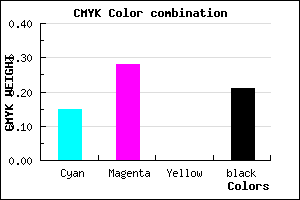
Html color #AB92CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB92CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB92CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB92CA Hex Color Conversion

|

|
CMYK Css #AB92CA Color code combination mixer
RGB Css #AB92CA Color Code Combination Mixer
Css #AB92CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB92CA hex color
a{ color: #AB92CA; }
css h1,h2,h3,h4,h5,h6 : #AB92CA
h1,h2,h3,h4,h5,h6{ color: #AB92CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,146,202 Text color with hexadecimal code
Text font color is Rgb (171,146,202)
color css codes
Luminosity of css #AB92CA hex color
- #0c0810 (788496) #0c0810
- #251933 (2431283) #251933
- #3d2955 (4008277) #3d2955
- #563a78 (5651064) #563a78
- #6e4b99 (7228313) #6e4b99
- #8864b4 (8938676) #8864b4
- #a286c4 (10651332) #a286c4
- #bda9d5 (12429781) #bda9d5
- #d7cbe5 (14142437) #d7cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #AB92CA (171,146,202) #AB92CA
- #9979C5 (153,121,197) #9979C5
- #8760C0 (135,96,192) #8760C0
- #7547BB (117,71,187) #7547BB
- #632EB6 (99,46,182) #632EB6
- #5115B1 (81,21,177) #5115B1
- #3F00AC (63,0,172) #3F00AC
- #2D00A7 (45,0,167) #2D00A7
- #1B00A2 (27,0,162) #1B00A2
- #09009D (9,0,157) #09009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #AB92CA hex color
Tints of css #AB92CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (171,146,202) #000093
- #BDA4DC (189,164,220) #BDA4DC
- #CFB6EE (207,182,238) #CFB6EE
- #E1C8FF (225,200,255) #E1C8FF
- #F3DAFF (243,218,255) #F3DAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF