Rgb 171,144,255 to Css #AB90FF Color code html values
Css AB90FF Hex Color Code for rgb 171,144,255
Css Html color #AB90FF Hex color conversions, schemes, palette, combination, mixer, to rgb 171,144,255 colour codes.
Div Background-color : #AB90FF
.div{ background-color : #AB90FF; }
html #AB90FF color code
Text/Font color #AB90FF
.text{ color : #AB90FF; }
My text html color #AB90FF hex color code
Border html color #AB90FF hex color code
.border{ border:3px solid : #AB90FF; }
My div border color
Outline hex color #AB90FF
.outline{ outline:2px solid #AB90FF; }
My text outline color #AB90FF
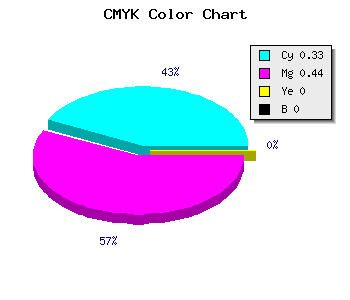
css #AB90FF Color code html chart

|

|
css Text shadow : #AB90FF color
.shadow{ text-shadow: 10px 10px 10px #AB90FF; }
My text shadow
Css box shadow : #AB90FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB90FF; }
My box shadow
Css Gradient html color #AB90FF code
.gradient{ background-color:#AB90FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB90FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB90FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB90FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB90FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB90FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB90FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB90FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB90FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB90FF Color code html values
#AB90FF hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 56.47% green and 100% blue.
RGB percentage values corresponding to this are 171, 144, 255.
Html color #AB90FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB90FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB90FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB90FF Hex Color Conversion

|

|
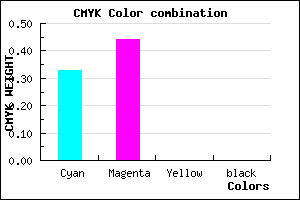
CMYK Css #AB90FF Color code combination mixer
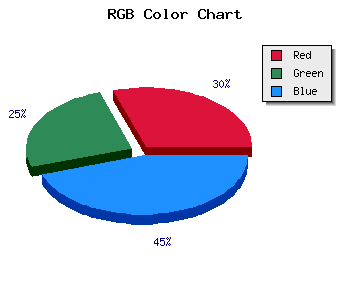
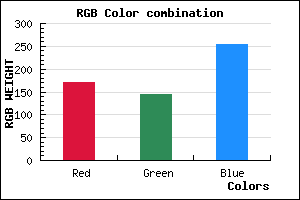
RGB Css #AB90FF Color Code Combination Mixer
Css #AB90FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB90FF hex color
a{ color: #AB90FF; }
css h1,h2,h3,h4,h5,h6 : #AB90FF
h1,h2,h3,h4,h5,h6{ color: #AB90FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,144,255 Text color with hexadecimal code
Text font color is Rgb (171,144,255)
color css codes
Luminosity of css #AB90FF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #AB90FF (171,144,255) #AB90FF
- #9977FA (153,119,250) #9977FA
- #875EF5 (135,94,245) #875EF5
- #7545F0 (117,69,240) #7545F0
- #632CEB (99,44,235) #632CEB
- #5113E6 (81,19,230) #5113E6
- #3F00E1 (63,0,225) #3F00E1
- #2D00DC (45,0,220) #2D00DC
- #1B00D7 (27,0,215) #1B00D7
- #0900D2 (9,0,210) #0900D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AB90FF hex color
Tints of css #AB90FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (171,144,255) #0000C8
- #BDA2FF (189,162,255) #BDA2FF
- #CFB4FF (207,180,255) #CFB4FF
- #E1C6FF (225,198,255) #E1C6FF
- #F3D8FF (243,216,255) #F3D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF