Rgb 171,138,252 to Css #AB8AFC Color code html values
Css AB8AFC Hex Color Code for rgb 171,138,252
Css Html color #AB8AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 171,138,252 colour codes.
Div Background-color : #AB8AFC
.div{ background-color : #AB8AFC; }
html #AB8AFC color code
Text/Font color #AB8AFC
.text{ color : #AB8AFC; }
My text html color #AB8AFC hex color code
Border html color #AB8AFC hex color code
.border{ border:3px solid : #AB8AFC; }
My div border color
Outline hex color #AB8AFC
.outline{ outline:2px solid #AB8AFC; }
My text outline color #AB8AFC
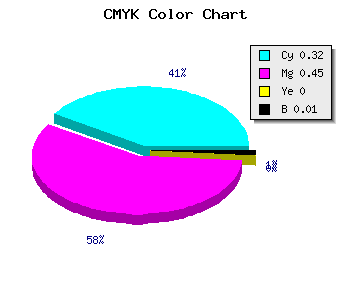
css #AB8AFC Color code html chart

|

|
css Text shadow : #AB8AFC color
.shadow{ text-shadow: 10px 10px 10px #AB8AFC; }
My text shadow
Css box shadow : #AB8AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB8AFC; }
My box shadow
Css Gradient html color #AB8AFC code
.gradient{ background-color:#AB8AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB8AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB8AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB8AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB8AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB8AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB8AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB8AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB8AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB8AFC Color code html values
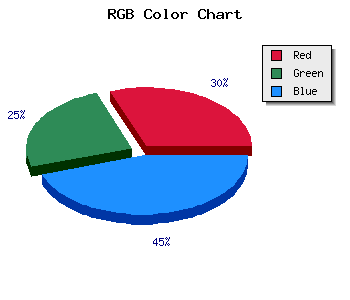
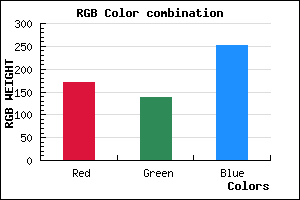
#AB8AFC hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 54.12% green and 98.82% blue.
RGB percentage values corresponding to this are 171, 138, 252.
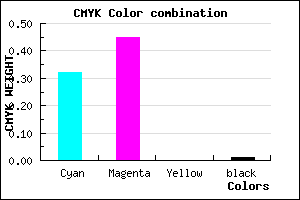
Html color #AB8AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB8AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB8AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB8AFC Hex Color Conversion

|

|
CMYK Css #AB8AFC Color code combination mixer
RGB Css #AB8AFC Color Code Combination Mixer
Css #AB8AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB8AFC hex color
a{ color: #AB8AFC; }
css h1,h2,h3,h4,h5,h6 : #AB8AFC
h1,h2,h3,h4,h5,h6{ color: #AB8AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,138,252 Text color with hexadecimal code
Text font color is Rgb (171,138,252)
color css codes
Luminosity of css #AB8AFC hex color
- #070117 (459031) #070117
- #16024a (1442378) #16024a
- #25037b (2425723) #25037b
- #3405ad (3409325) #3405ad
- #4306de (4392670) #4306de
- #5c1ff9 (6037497) #5c1ff9
- #8050fa (8409338) #8050fa
- #a582fc (10846972) #a582fc
- #c8b3fd (13153277) #c8b3fd
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #AB8AFC (171,138,252) #AB8AFC
- #9971F7 (153,113,247) #9971F7
- #8758F2 (135,88,242) #8758F2
- #753FED (117,63,237) #753FED
- #6326E8 (99,38,232) #6326E8
- #510DE3 (81,13,227) #510DE3
- #3F00DE (63,0,222) #3F00DE
- #2D00D9 (45,0,217) #2D00D9
- #1B00D4 (27,0,212) #1B00D4
- #0900CF (9,0,207) #0900CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #AB8AFC hex color
Tints of css #AB8AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (171,138,252) #0000C5
- #BD9CFF (189,156,255) #BD9CFF
- #CFAEFF (207,174,255) #CFAEFF
- #E1C0FF (225,192,255) #E1C0FF
- #F3D2FF (243,210,255) #F3D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF