Rgb 171,123,253 to Css #AB7BFD Color code html values
Css AB7BFD Hex Color Code for rgb 171,123,253
Css Html color #AB7BFD Hex color conversions, schemes, palette, combination, mixer, to rgb 171,123,253 colour codes.
Div Background-color : #AB7BFD
.div{ background-color : #AB7BFD; }
html #AB7BFD color code
Text/Font color #AB7BFD
.text{ color : #AB7BFD; }
My text html color #AB7BFD hex color code
Border html color #AB7BFD hex color code
.border{ border:3px solid : #AB7BFD; }
My div border color
Outline hex color #AB7BFD
.outline{ outline:2px solid #AB7BFD; }
My text outline color #AB7BFD
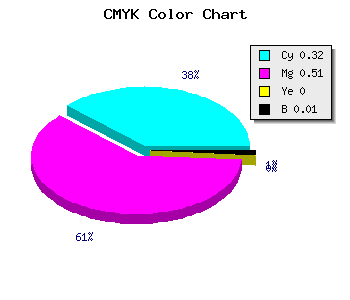
css #AB7BFD Color code html chart

|

|
css Text shadow : #AB7BFD color
.shadow{ text-shadow: 10px 10px 10px #AB7BFD; }
My text shadow
Css box shadow : #AB7BFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB7BFD; }
My box shadow
Css Gradient html color #AB7BFD code
.gradient{ background-color:#AB7BFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB7BFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB7BFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB7BFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB7BFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB7BFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB7BFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB7BFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB7BFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB7BFD Color code html values
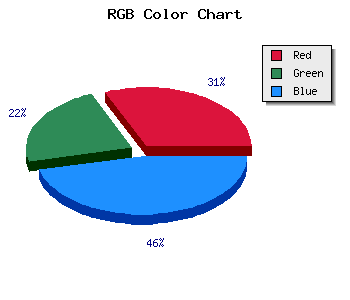
#AB7BFD hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 48.24% green and 99.22% blue.
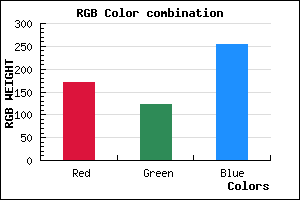
RGB percentage values corresponding to this are 171, 123, 253.
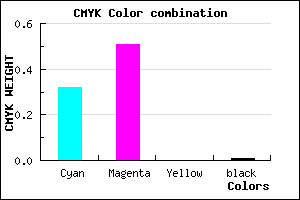
Html color #AB7BFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB7BFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB7BFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB7BFD Hex Color Conversion

|

|
CMYK Css #AB7BFD Color code combination mixer
RGB Css #AB7BFD Color Code Combination Mixer
Css #AB7BFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB7BFD hex color
a{ color: #AB7BFD; }
css h1,h2,h3,h4,h5,h6 : #AB7BFD
h1,h2,h3,h4,h5,h6{ color: #AB7BFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,123,253 Text color with hexadecimal code
Text font color is Rgb (171,123,253)
color css codes
Luminosity of css #AB7BFD hex color
- #090018 (589848) #090018
- #1d014b (1900875) #1d014b
- #30027c (3146364) #30027c
- #4403af (4457391) #4403af
- #5704e0 (5702880) #5704e0
- #701dfb (7347707) #701dfb
- #8f4efc (9391868) #8f4efc
- #b081fd (11567613) #b081fd
- #cfb2fe (13611774) #cfb2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #AB7BFD (171,123,253) #AB7BFD
- #9962F8 (153,98,248) #9962F8
- #8749F3 (135,73,243) #8749F3
- #7530EE (117,48,238) #7530EE
- #6317E9 (99,23,233) #6317E9
- #5100E4 (81,0,228) #5100E4
- #3F00DF (63,0,223) #3F00DF
- #2D00DA (45,0,218) #2D00DA
- #1B00D5 (27,0,213) #1B00D5
- #0900D0 (9,0,208) #0900D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #AB7BFD hex color
Tints of css #AB7BFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (171,123,253) #0000C6
- #BD8DFF (189,141,255) #BD8DFF
- #CF9FFF (207,159,255) #CF9FFF
- #E1B1FF (225,177,255) #E1B1FF
- #F3C3FF (243,195,255) #F3C3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF